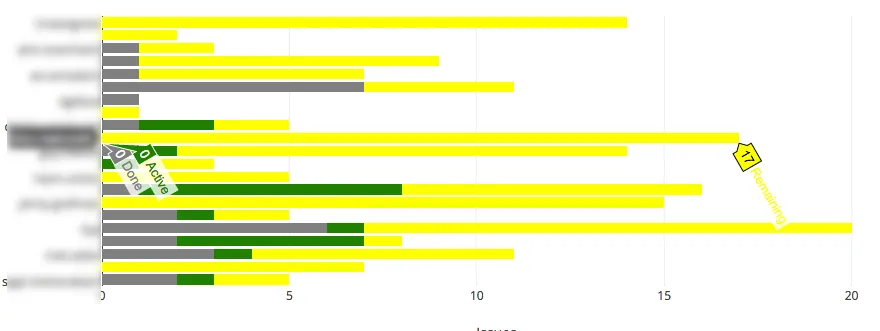
Plotly水平条形图 - 显示所有y轴标签
7
- shaharsol
3
你能添加一个可重现的例子吗?你使用的是哪个Plotly?JS?Python?还是R? - Maximilian Peters
JS,我会尝试稍后添加示例 - shaharsol
https://jsfiddle.net/qpkL19ma/ - shaharsol
1个回答
5
您可以在
根据文档:
yaxis中设置dtick:1。根据文档:
dtick(数字或分类坐标字符串)
设置此坐标轴上的刻度之间的步长。
var data = [{
"x": [2, 0, 3, 2, 6, 2, 0, 1, 0, 0, 1, 0, 1, 0, 1, 7, 1, 1, 1, 0, 0],
"y": ["department name 1", "department name 2", "department name 3", "department name 4", "department name 5", "department name 6", "department name 7", "department name 8", "department name 9", "department name 10", "department name 11", "department name 12", "department name 13", "department name 14", "department name 15", "department name 16", "department name 17", "department name 18", "department name 19", "department name 20", "department name 21"],
"name": "Done",
"orientation": "h",
"marker": {
"color": "grey",
"width": 1
},
"type": "bar"
}, {
"x": [1, 0, 1, 5, 1, 1, 0, 7, 0, 1, 1, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0],
"y": ["department name 1", "department name 2", "department name 3", "department name 4", "department name 5", "department name 6", "department name 7", "department name 8", "department name 9", "department name 10", "department name 11", "department name 12", "department name 13", "department name 14", "department name 15", "department name 16", "department name 17", "department name 18", "department name 19", "department name 20", "department name 21"],
"name": "Active",
"orientation": "h",
"marker": {
"color": "green",
"width": 1
},
"type": "bar"
}, {
"x": [2, 7, 7, 1, 13, 2, 15, 8, 5, 2, 12, 17, 2, 1, 0, 4, 6, 8, 2, 2, 14],
"y": ["department name 1", "department name 2", "department name 3", "department name 4", "department name 5", "department name 6", "department name 7", "department name 8", "department name 9", "department name 10", "department name 11", "department name 12", "department name 13", "department name 14", "department name 15", "department name 16", "department name 17", "department name 18", "department name 19", "department name 20", "department name 21"],
"name": "Remaining",
"orientation": "h",
"marker": {
"color": "yellow",
"width": 1
},
"type": "bar"
}]
Plotly.newPlot('plot', data, {
barmode: "stack",
title: 'Department stats',
xaxis: {
title: 'Sales'
},
yaxis: {
title: 'Departments',
dtick: 1
},
margin: {
l: 180
}
})<div id="plot"></div>
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>- Maximilian Peters
1
1太好了!你能否将
dtick: 0更新为dtick: 1,这样我就可以将其标记为答案。 - shaharsol网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接