我正在探索WebGL在游戏中的功能,并正在各种设备上进行测试。目前我正在使用Turbulenz Engine,它为我处理了所有渲染等操作。
然而,在我测试过的一些移动和平板设备上(例如三星Galaxy和三星Galaxy Tab II),纹理没有被正确地渲染。它们要么不显示,要么变成黑色或空白颜色。
我的设备设置如下:
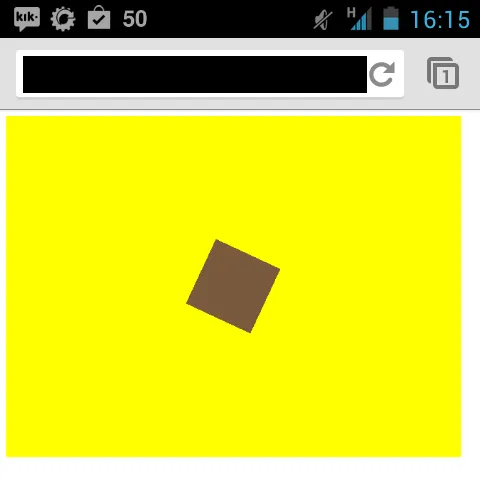
- 三星Galaxy S / 三星Galaxy Tab II - Android 2.3(姜饼), Android 4.2(果冻豆) - 启用WebGL的Google Chrome Beta - Turbulenz旋转箱示例 请看我制作的这张截图:
您对这些“旧”设备上的这个主题有任何经验吗?为什么会出现这个问题?我在某个地方读到过,操作系统在加载纹理时会对其进行缩放,这可能是原因吗?那么如何避免呢?
提前感谢您!
然而,在我测试过的一些移动和平板设备上(例如三星Galaxy和三星Galaxy Tab II),纹理没有被正确地渲染。它们要么不显示,要么变成黑色或空白颜色。
我的设备设置如下:
- 三星Galaxy S / 三星Galaxy Tab II - Android 2.3(姜饼), Android 4.2(果冻豆) - 启用WebGL的Google Chrome Beta - Turbulenz旋转箱示例 请看我制作的这张截图:

您对这些“旧”设备上的这个主题有任何经验吗?为什么会出现这个问题?我在某个地方读到过,操作系统在加载纹理时会对其进行缩放,这可能是原因吗?那么如何避免呢?
提前感谢您!