我开发了一种应用程序中选择员工的滚动机制。这是一个自定义视图页,可以在屏幕上同时显示多个项目(在我的情况下为3个),并且两侧都被阴影包围。
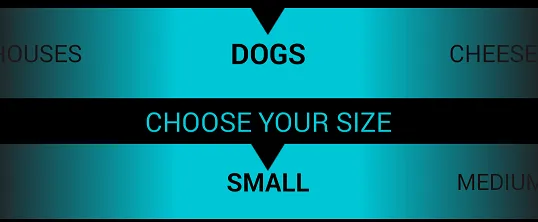
以下是它在像 Nexus 5、Nexus 4、Galaxy S3 这样的设备上的外观和工作方式:
更多的研究让我了解到,这个问题与某些设备中的硬件加速有关。但是,通过代码禁用它也没有帮助我解决问题。
以下是它在像 Nexus 5、Nexus 4、Galaxy S3 这样的设备上的外观和工作方式:

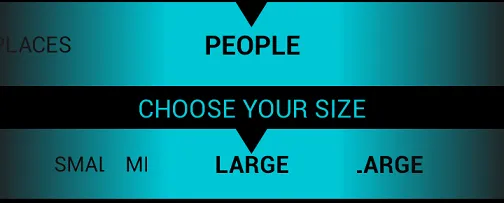
但是在一些设备上,比如(Sony Xperia和不同种类的Motorola),渲染效果看起来很差,以下是结果:

关于我提到的代码,我参考了这篇博客文章,作者是@Commonsware:
http://commonsware.com/blog/2012/08/20/multiple-view-viewpager-options.html
第三个选项是代码,你可以在这里找到。
这是我的相关代码:
PagerContainer:
public class PagerContainer extends FrameLayout implements ViewPager.OnPageChangeListener {
private ViewPager mPager;
boolean mNeedsRedraw = false;
public PagerContainer(Context context) {
super(context);
init();
}
public PagerContainer(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PagerContainer(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//Disable clipping of children so non-selected pages are visible
setClipChildren(false);
//Child clipping doesn't work with hardware acceleration in Android 3.x/4.x
//You need to set this value here if using hardware acceleration in an
// application targeted at these releases.
if (Build.VERSION.SDK_INT >= 11 && Build.VERSION.SDK_INT < 19)
{
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
}
@Override
protected void onFinishInflate() {
try {
mPager = (ViewPager) getChildAt(0);
mPager.setOnPageChangeListener(this);
} catch (Exception e) {
throw new IllegalStateException("The root child of PagerContainer must be a ViewPager");
}
}
public ViewPager getViewPager() {
return mPager;
}
private Point mCenter = new Point();
private Point mInitialTouch = new Point();
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
mCenter.x = w / 2;
mCenter.y = h / 2;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
//We capture any touches not already handled by the ViewPager
// to implement scrolling from a touch outside the pager bounds.
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mInitialTouch.x = (int)ev.getX();
mInitialTouch.y = (int)ev.getY();
default:
ev.offsetLocation(mCenter.x - mInitialTouch.x, mCenter.y - mInitialTouch.y);
break;
}
return mPager.dispatchTouchEvent(ev);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//Force the container to redraw on scrolling.
//Without this the outer pages render initially and then stay static
if (mNeedsRedraw) invalidate();
}
@Override
public void onPageSelected(int position) {
invalidate();
}
@Override
public void onPageScrollStateChanged(int state) {
mNeedsRedraw = (state != ViewPager.SCROLL_STATE_IDLE);
}
}
初始化部分:
//Size View Pager:
//========================================
pagerSize = mContainerSize.getViewPager();
adapter = new MySizePagerAdapter();
pagerSize.setAdapter(adapter);
//Necessary or the pager will only have one extra page to show make this at least however many pages you can see
pagerSize.setOffscreenPageLimit(adapter.getCount());
//A little space between pages
pagerSize.setPageMargin(15);
//If hardware acceleration is enabled, you should also remove clipping on the pager for its children.
pagerSize.setClipChildren(false);
更多的研究让我了解到,这个问题与某些设备中的硬件加速有关。但是,通过代码禁用它也没有帮助我解决问题。