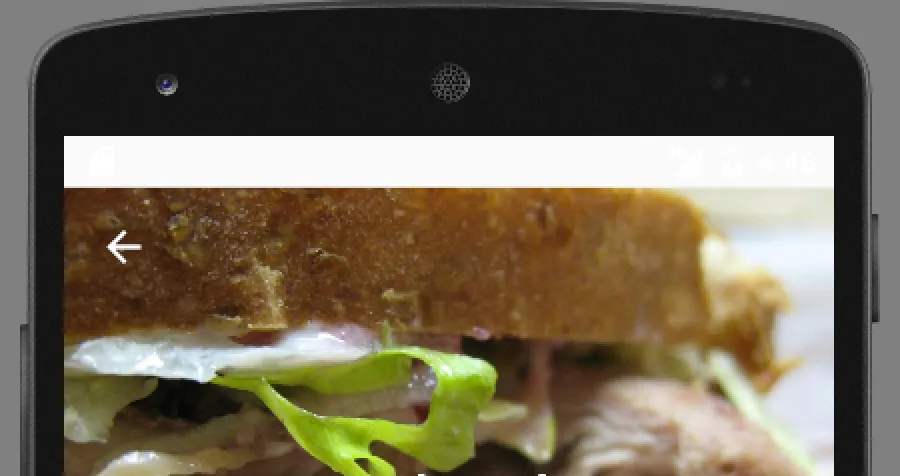
我正在尝试在Marshmallow上使用AppCompat。我想要一个透明状态栏,但它变成了白色。我尝试了几种解决方案,但它们对我没有起作用。 (Transparent status bar not working with windowTranslucentNavigation="false", Lollipop : draw behind statusBar with its color set to transparent). 这是相关的代码。
我的styles.xml
我的styles.xml
<style name="Bacon" parent="Theme.Bacon"/>
<style name="Theme.Bacon" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/theme_primary</item>
<item name="colorPrimaryDark">@color/theme_primary_dark</item>
<item name="colorAccent">@color/theme_accent</item>
<item name="windowActionBar">false</item>
<item name="windowActionBarOverlay">true</item>
<item name="windowNoTitle">true</item>
<item name="android:windowBackground">@color/background_material_light</item>
</style>
<style name="Theme.Bacon.Detail" parent="Bacon"/>
v21
<style name="Bacon" parent="Theme.Bacon">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
</style>
<style name="Theme.Bacon.Detail" parent="Bacon">
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
活动
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" />
</FrameLayout>
片段
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="192dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="@color/black_trans80">
<ImageView
android:id="@+id/photo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/photo"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>