我的activity_main.xml中包含一个名为content_layout.xml的
当包含
工具栏是通过
CoordinatorLayout。在这个CoordinatorLayout中,有一个AppBarLayout,其中包含一个Toolbar,然后是一个用于片段内容的LinearLayout。当包含
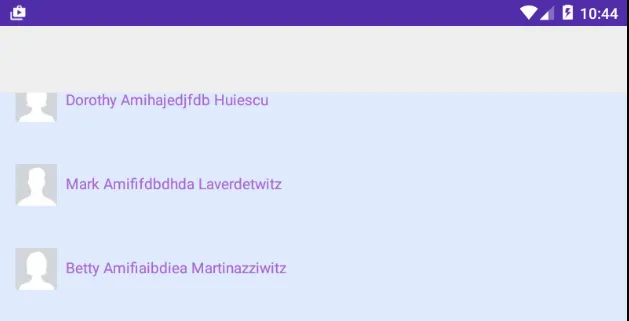
RecyclerView的片段向上滚动时,工具栏成功退出。问题在于向下滚动以恢复工具栏时,工具栏不会出现,直到完整高度的工具栏被滚动,因此留下了一个难看的白色框,如图所示。
content_layout.xml
<android.support.design.widget.CoordinatorLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<!-- The main content view for fragments-->
<LinearLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
工具栏是通过
MainActivity的onCreate()方法进行初始化的:Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
我希望能得到任何有关解决此问题的建议。谢谢。