我正在构建一个工具栏,其中包含地图片段。 工具栏固定在位置上且不透明。
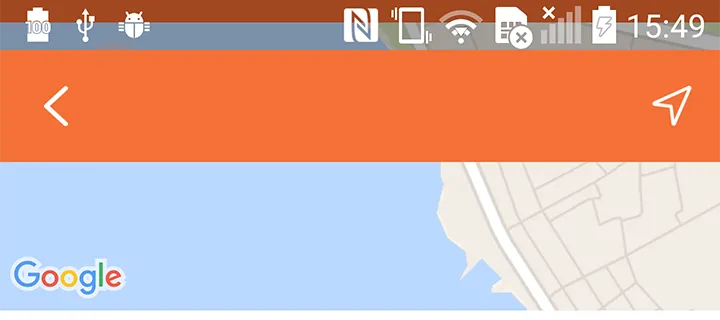
每当视图的内容向上滚动时,地图片段随之移动,但它会出现在工具栏之上(因此位于状态栏本身和状态栏的橙色背景之间)。
这是导致的问题: 如果我再往上滚一点,遮罩就会正常淡入,但时间太晚了。
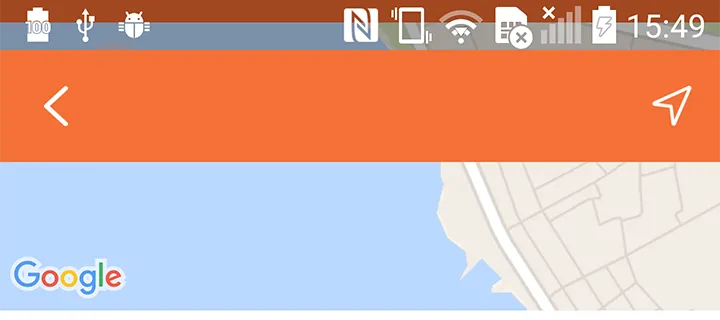
如果我再往上滚一点,遮罩就会正常淡入,但时间太晚了。
有没有办法在内容超过工具栏时不绘制内容? 或者让状态栏背景在AppBarLayout内容前面绘制?
我尝试在AppBarLayout前面绘制一个视图(紧挨着状态栏下方),但是一旦将MapFragment全部滚动到顶部,它就会被带到该视图的最前面,使MapFragment在短暂的时间内可见。
编辑: 在布局xml中,我的RecyclerView关联了android:layout_behavior属性,但工具栏的内容具有正确的行为,问题是它在状态栏下可见,而我不希望它这样。
每当视图的内容向上滚动时,地图片段随之移动,但它会出现在工具栏之上(因此位于状态栏本身和状态栏的橙色背景之间)。
这是导致的问题:
 如果我再往上滚一点,遮罩就会正常淡入,但时间太晚了。
如果我再往上滚一点,遮罩就会正常淡入,但时间太晚了。有没有办法在内容超过工具栏时不绘制内容? 或者让状态栏背景在AppBarLayout内容前面绘制?
我尝试在AppBarLayout前面绘制一个视图(紧挨着状态栏下方),但是一旦将MapFragment全部滚动到顶部,它就会被带到该视图的最前面,使MapFragment在短暂的时间内可见。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/promotion_details_image_height"
android:clickable="true"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/orange"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize">
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_collapseMode="none"
tools:context=".restaurants.stores.StoresFragment" />
<ImageView
android:id="@+id/minimizeBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/stores_details_minimize_margin"
android:clickable="true"
android:contentDescription="@null"
android:paddingTop="@dimen/status_bar_height"
android:src="@drawable/selector_map_minimize_btn"
android:visibility="gone" />
<include
android:id="@+id/cardDetailsLayout"
layout="@layout/store_card_small_detail"
android:layout_width="match_parent"
android:layout_height="@dimen/stores_details_card_height"
android:layout_alignParentBottom="true"
android:layout_margin="10dp"
android:visibility="gone" />
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<com.app.views.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:text="@string/store_toolbar_text"
android:textColor="@color/white"
android:textSize="@dimen/toolbar_text_size"
app:font="@string/fontFlamaMedium" />
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
编辑: 在布局xml中,我的RecyclerView关联了android:layout_behavior属性,但工具栏的内容具有正确的行为,问题是它在状态栏下可见,而我不希望它这样。
android:statusBarColorдёәйҖҸжҳҺеҗ—пјҹ - cziembaandroid:fitsSystemWindows="true"了吗? - cziemba