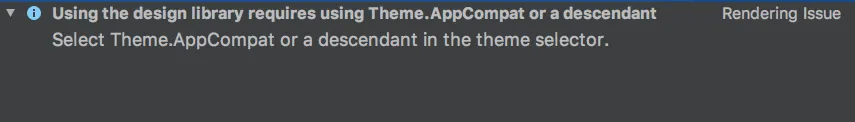
当我打开布局预览页面时,只显示了一个灰色的Android屏幕(android...CoordinatorLayout),屏幕上没有任何东西显示。我该如何解决这个问题,我想在布局预览屏幕上展示布局设计。
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".activity.AddDietActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:gravity="center"
app:popupTheme="@style/AppTheme.PopupOverlay"
android:background="@drawable/menubar">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textStyle="bold"
android:textSize="18dp"/>
<TextView
android:id="@+id/submitBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="end"
android:layout_margin="10dp"
android:onClick="clickToAddDiet"
android:text="Save"
android:textSize="18sp"
android:textColor="#fff"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_add_diet" />
</android.support.design.widget.CoordinatorLayout>