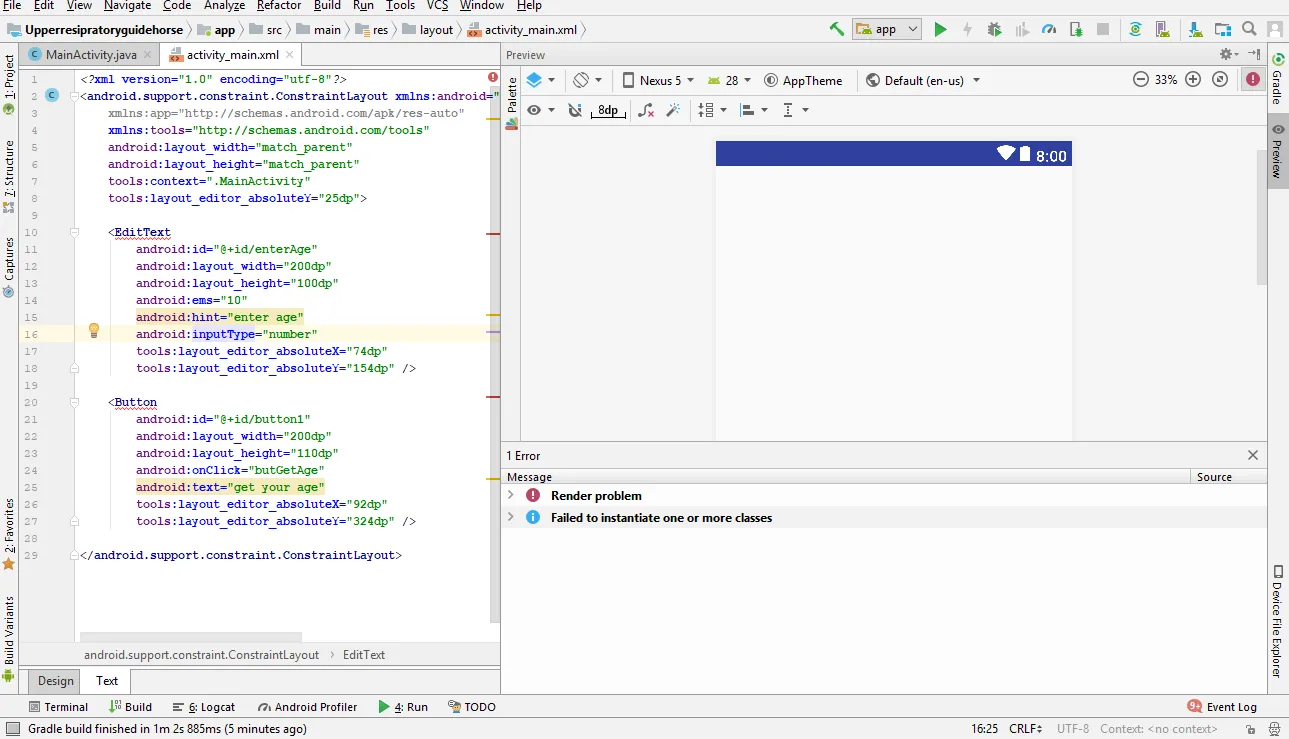
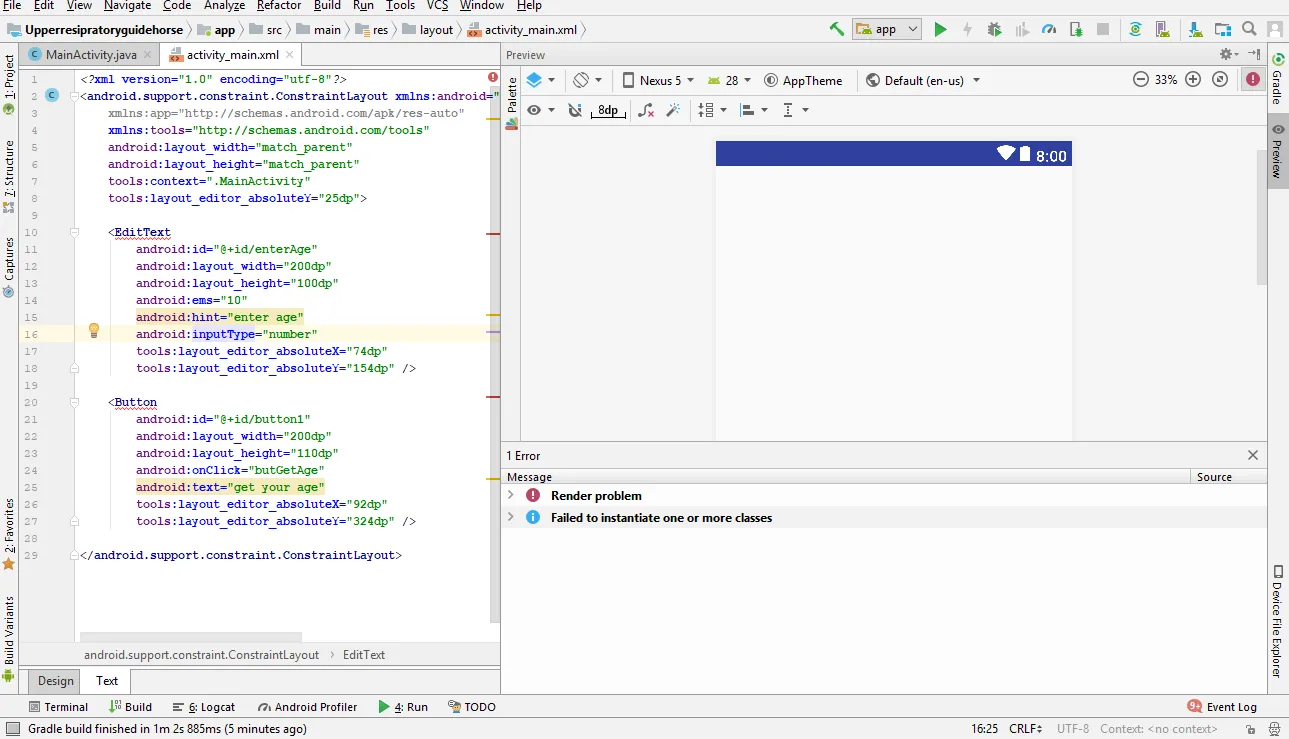
我刚开始学习Android Studio,遇到了一个问题:

在我添加布局后,预览中不显示它们。但是,如果我更改主题或在模拟器中运行应用程序,则它们会出现,但会重叠。
我刚开始学习Android Studio,遇到了一个问题:

在我添加布局后,预览中不显示它们。但是,如果我更改主题或在模拟器中运行应用程序,则它们会出现,但会重叠。
对于API 27:
添加以下依赖项,如果您正在使用targetSdkVersion 27,在应用程序级别gradle文件build.gradle(Module: app)中:
implementation 'com.android.support:appcompat-v7:27.1.1'
对于API 28:
如果您正在使用targetSdkVersion 28,则需要执行以下步骤:
步骤1:确保您具有以下依赖项:
implementation 'com.android.support:appcompat-v7:28.0.0-rc02'
更新:有关最新的appcompat-v7库版本,请访问此链接:
https://mvnrepository.com/artifact/com.android.support/appcompat-v7?repo=google
步骤2:
进入“Values”>“styles.xml”,并将样式修改为以下内容:
<style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
你可以选择任何你喜欢的基础主题。
这里是一个约束布局的示例:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<EditText
android:id="@+id/enter_age"
android:layout_width="200dp"
android:layout_height="100dp"
android:ems="10"
android:hint="enter age"
android:inputType="number"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/button1"
app:layout_constraintVertical_chainStyle="packed" />
<Button
android:id="@+id/button1"
android:layout_width="200dp"
android:layout_height="110dp"
android:onClick="butGetAge"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/enter_age"
app:layout_constraintBottom_toBottomOf="parent"/>
</android.support.constraint.ConstraintLayout>
parent="Base.Theme.AppCompat.Light.DarkActionBar"解决了它。 - SynAck
CoordinatorLayout工作得不好。 - Abner Escócio