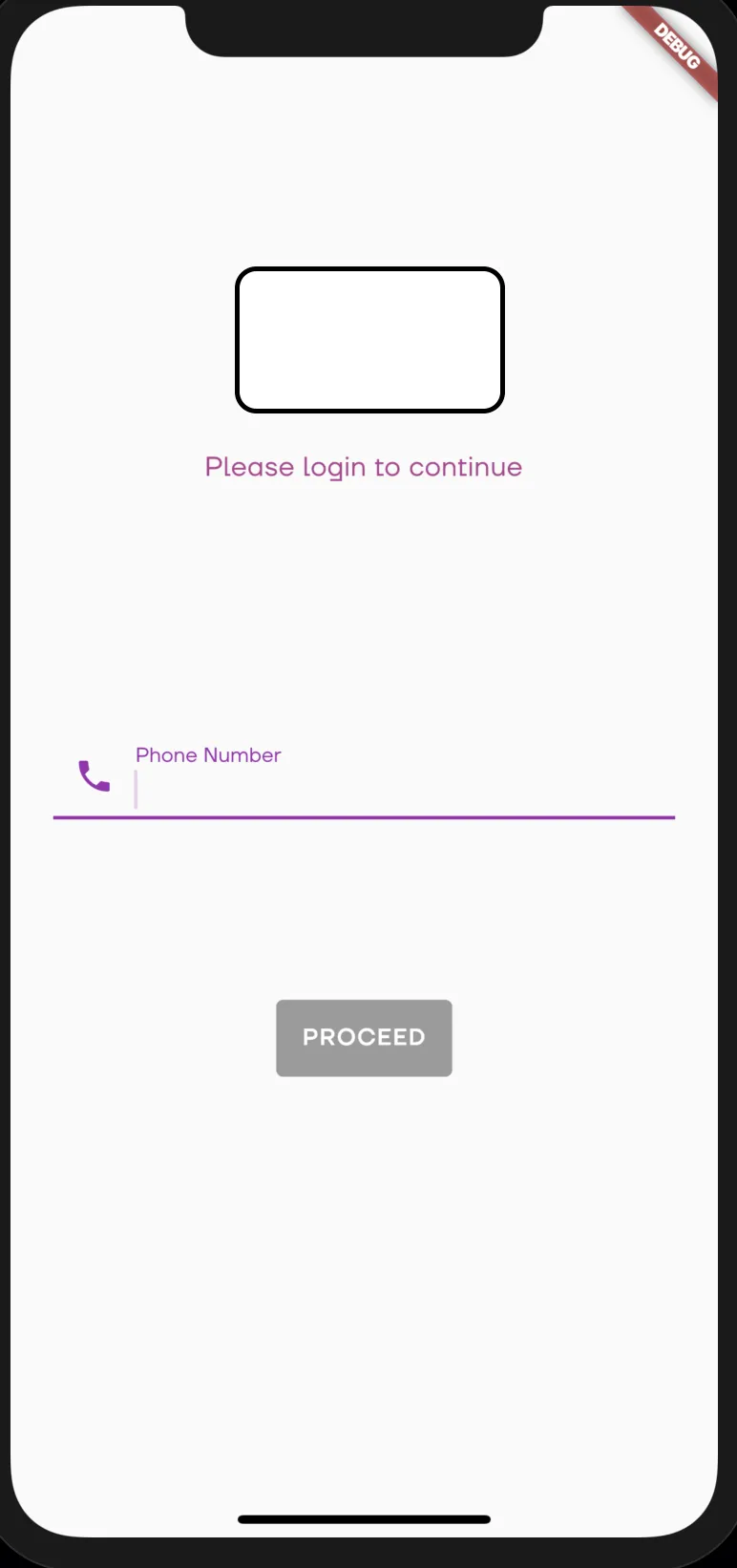
Flutter应用程序未显示状态栏(请参见下图)。我不想要全屏视图。 有没有解决这个问题的方法。
main.dart
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '',
theme: ThemeData(
primarySwatch: Colors.purple,
fontFamily: 'FIRSNEUE'
),
home: SplashScreenFirst(),
routes: <String, WidgetBuilder> {
'/dashboard': (BuildContext context) => Dashboard(title: ''),
'/login': (BuildContext context) => Login(),
'/service-dashboard': (BuildContext context) => Service(),
'/service-exists': (BuildContext context) => ServiceExists(),
'/partnerOffers' : (BuildContext context) => Partner(),
'/visitorRequest' : (BuildContext context) => VisitorRequest(),
'/vistorRequestSuccess' : (BuildContext context) => VisitorRequestSuccess(),
'/mealPlan' : (BuildContext context) => MealPlan()
},
);
}
}
登录.dart
return Scaffold(
key: _scaffoldKey,
body: ListView(
shrinkWrap: true,
padding: EdgeInsets.all(15.0),
children: <Widget>[
Center(
child: Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
width: double.infinity,
height: 720,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(height: 65.0),
SizedBox(
height: 43.0,
width: 136,
child: Image.asset(
"images/logo.png",
fit: BoxFit.cover,
),
),
SizedBox(height: 45.0),
Text(
'Please login to continue',
style: TextStyle(
color: Color(0xffB13F8F),
fontSize: 16,
letterSpacing: 0.15),
),
SizedBox(height: 145.0),
emailField,
_error
? _phoneController.text.length > 0
? (SizedBox(
height: 1,
))
: Container(
padding: EdgeInsets.only(top: 20),
child: Text(
'Something went wrong. Please try again',
style: TextStyle(
color: Colors.redAccent,
fontSize: 16),
),
)
: (SizedBox(
height: 1,
)),
SizedBox(
height: 104.0,
),
_isLoading
? Center(child: CircularProgressIndicator())
: _isDisabled
? loginButtonDisabled
: loginButon,
SizedBox(
height: 15.0,
),
],
))
],
),
),
),
]));
}