我通过RMarkdown创建了一个flexdashboard。在我的Rmarkdown文档中,我想添加一个
以下是此示例代码,并且完全可重现,因为我还使用了
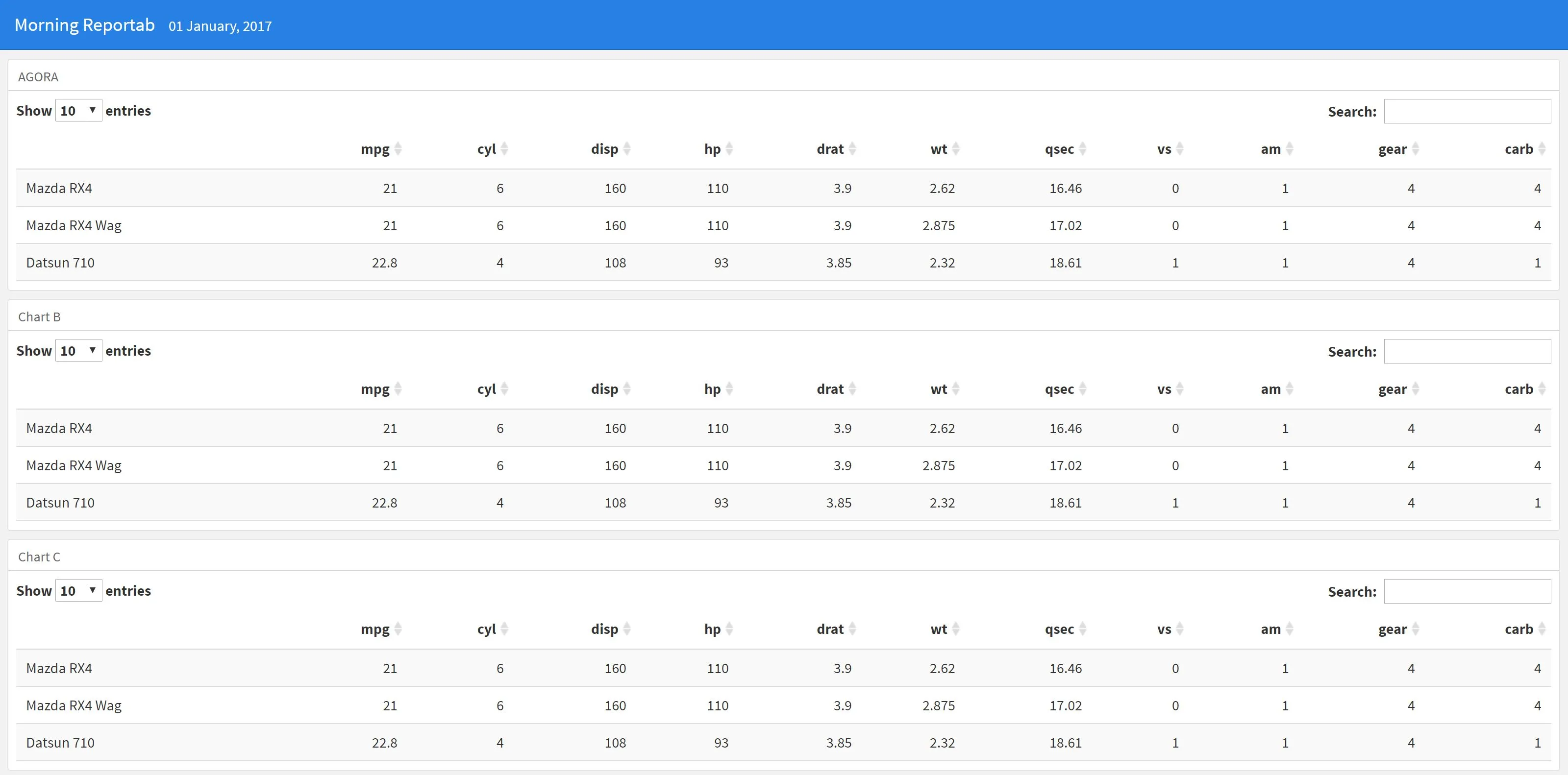
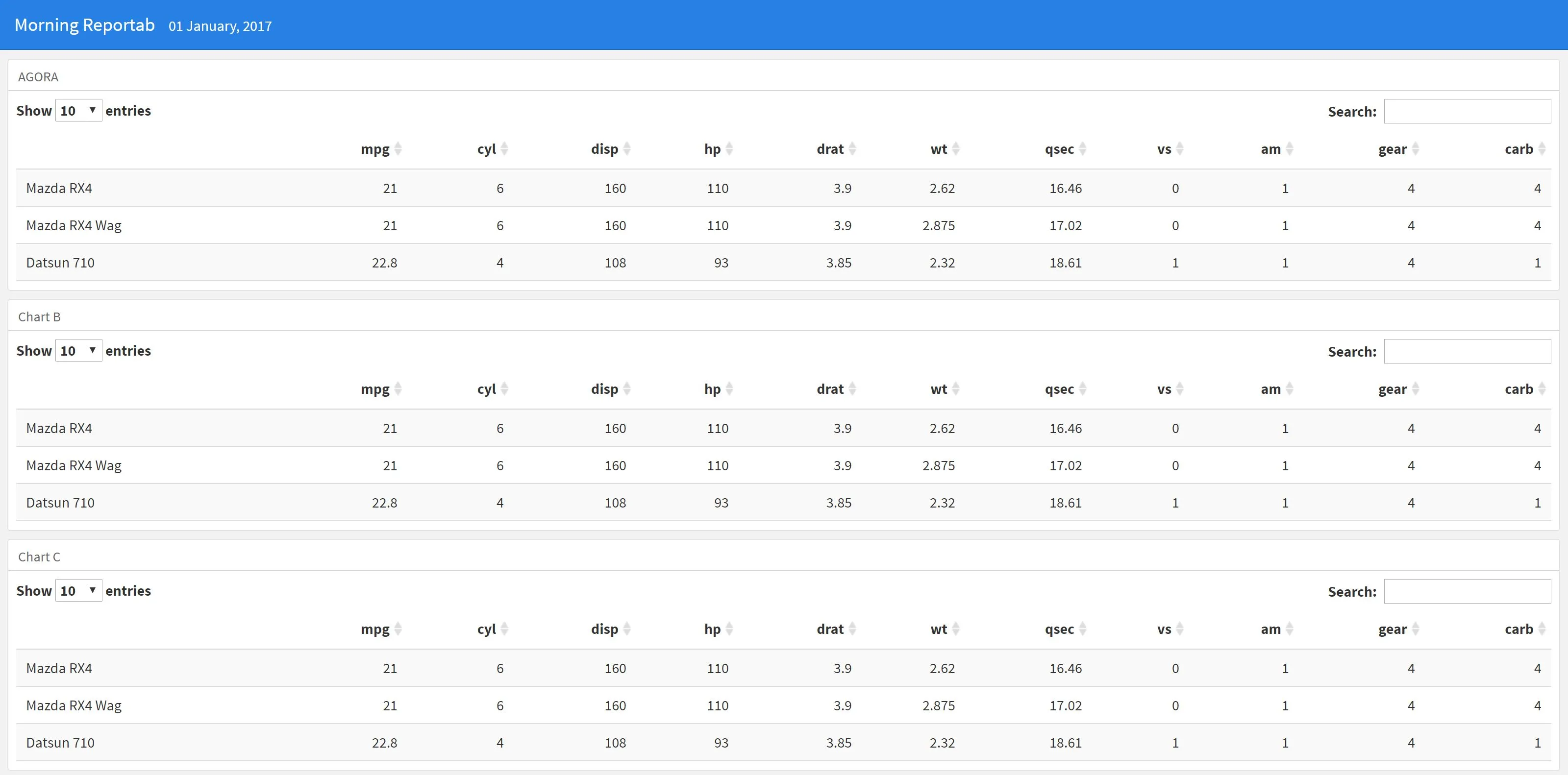
这是输出截图: 我该如何在此 rmarkdown 中每个表格的侧边添加滚动条?
我该如何在此 rmarkdown 中每个表格的侧边添加滚动条?
非常感谢您的帮助!
datatable,来自于DT包,可以使您的表格交互式。我遇到的问题是,在创建此表格时,没有侧边滚动条可以上下滚动表格。我知道我需要实现提供在此链接中提供的javascript,但我不知道如何使用RMarkdown实现javascript:https://datatables.net/examples/basic_init/scroll_xy.html
我尝试了scrollY,但这样做会使标题对齐完全失效。以下是此示例代码,并且完全可重现,因为我还使用了
mtcars数据集。---
title: "Morning Reportab"
date: "`r format(Sys.time(), '%d %B, %Y')`"
output:
flexdashboard::flex_dashboard:
orientation: rows
---
```{r setup, include=FALSE}
library(flexdashboard)
library(DT)
```
Row
-----------------------------------------------------------------------
### AGORA {data-height=170}
```{r}
datatable(mtcars)
```
Row
-----------------------------------------------------------------------
### Chart B {data-height=170}
```{r}
datatable(mtcars)
```
Row
-----------------------------------------------------------------------
### Chart C
```{r}
datatable(mtcars)
```
这是输出截图:
 我该如何在此 rmarkdown 中每个表格的侧边添加滚动条?
我该如何在此 rmarkdown 中每个表格的侧边添加滚动条?非常感谢您的帮助!
DT 0.2,我默认获得了滚动条。请检查选项options(DT.fillContainer = T)。 - Martin Schmelzerdatatable(mtcars, options(DT.fillContainer = T))。您有什么想法我做错了什么吗? - nak5120datatable()之前,只需执行options(DT.fillContainer = T)单个命令即可。您也可以通过datatable(data, fillContainer = T)来针对单个表进行操作。 - Martin Schmelzer