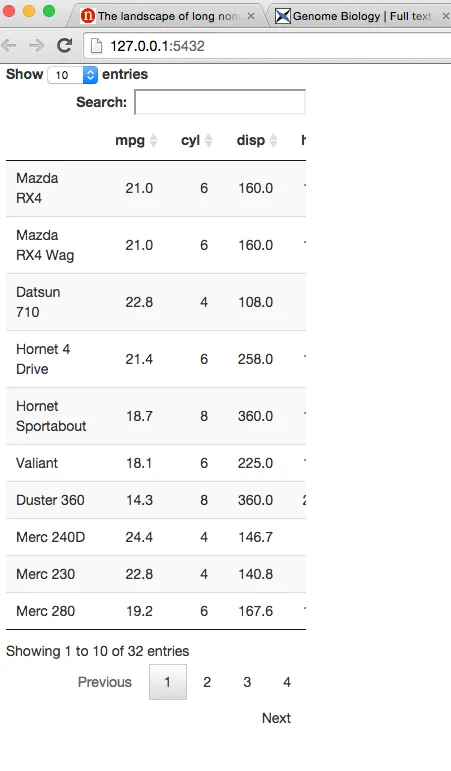
使用R Shiny和DT包,我正在创建某些表格。列的数量根据用户输入而变化,并且不是固定的。我已经包含了以下代码片段,以包括水平滚动条,以便当列数较多时,用户可以滚动查看未直接可见的列。
server.R:
output$results <- DT::renderDataTable({
DT::datatable(data = datasetInput(),
options = list(scrollX = TRUE,...)
)
})
<code reduced for brevity>