你能帮我处理DT::datatable列格式吗?例如,我有这样的一个表格:
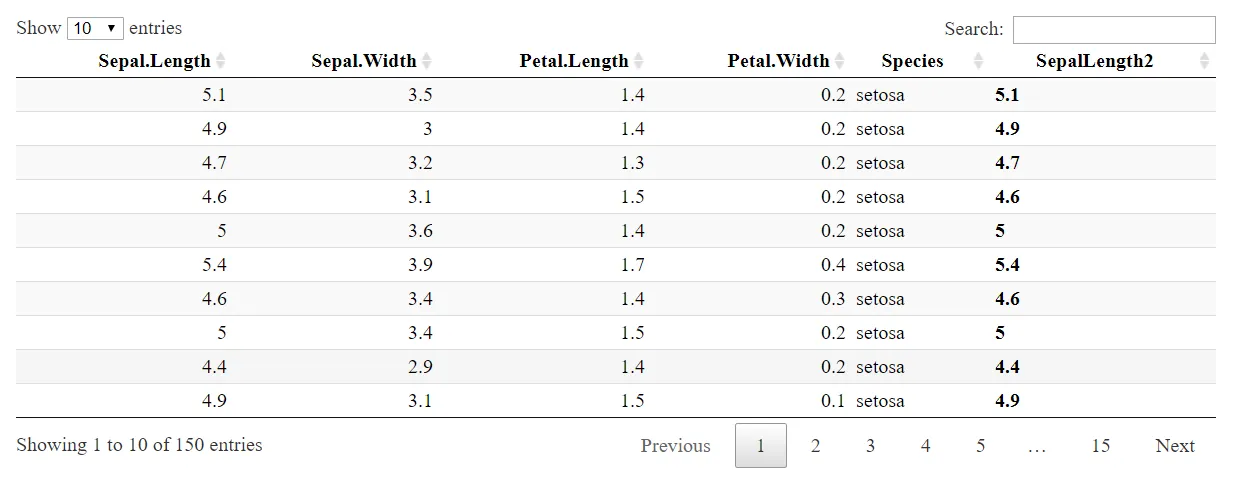
DT::datatable(iris,
class = 'row-border stripe hover compact',
rownames = F,
autoHideNavigation = T,
options = list(pageLength = nrow(summary.month),
searching = F,
paging = F,
info = F))
我需要设置:
- 第一列:加粗,左对齐
- 第三列:加粗,右对齐
我发现应该使用columns.ClassName,但是如何在R中设置类样式?
Datatable的html输出将在R Markdown文档中使用。