有没有办法在WPF MessageBox上自定义按钮而不是"Yes"和"No",我希望可以使用"Enter"或"Exit"或类似的东西。 我搜索过的所有网页都说很难做到,需要创建一个窗口来实现,但那些答案已经是3年或4年前的事了。 现在有没有更简单的方法呢?
2个回答
2
我知道这个回答有点晚了,但它可能会有用。
我也需要同样的东西,我找到了一种方法并想要分享它。
我使用一个窗口来实现这个。
在我的窗口中,我有一个标签用于标题和另一个标签用于消息。
还有三个按钮(如果需要更多,则可以添加)。
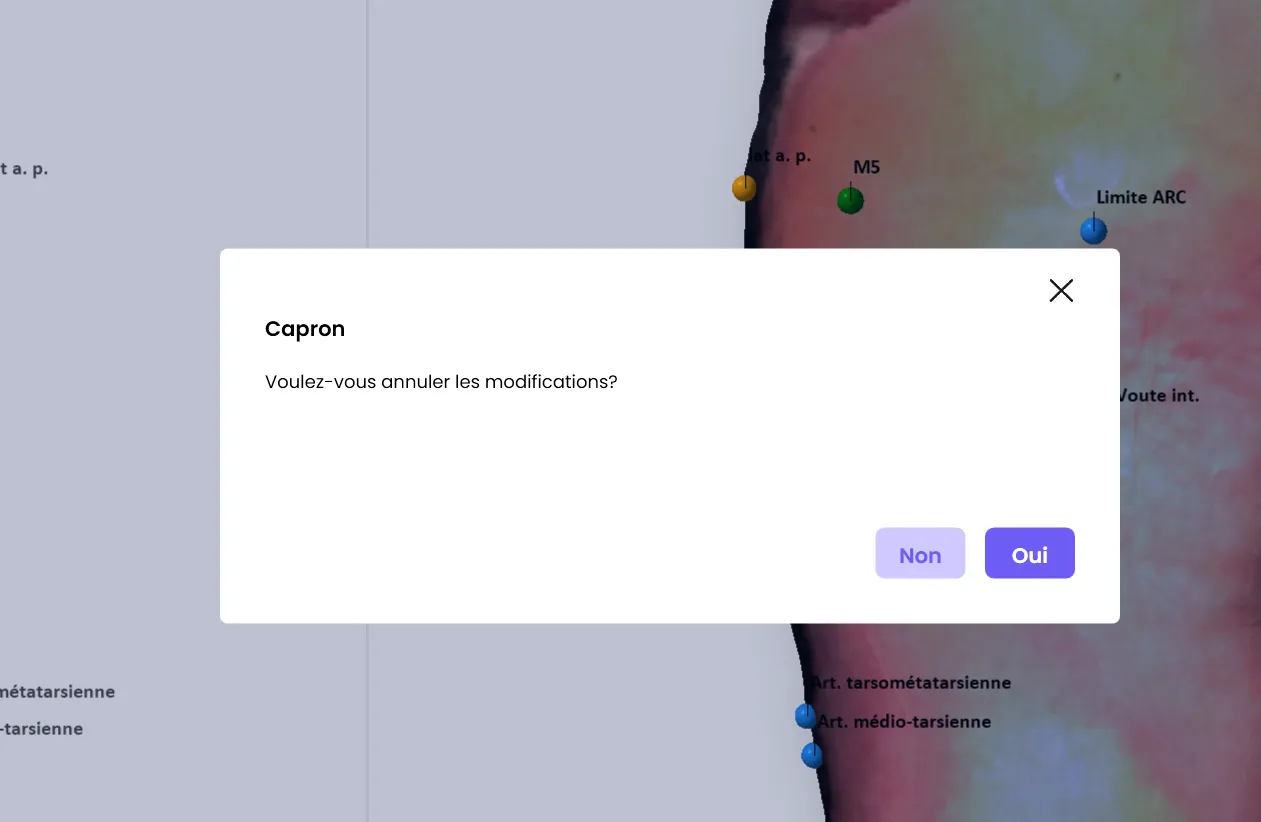
这是我的窗口:
<Window x:Class="CapronCAD.LIB.Controls.CapronMessageBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CapronCAD.LIB.Controls"
mc:Ignorable="d" Height="450" Width="800" WindowStyle="None" WindowStartupLocation="CenterOwner" WindowState="Minimized" ResizeMode="NoResize" ShowInTaskbar="False" AllowsTransparency="True" Background="Transparent">
<Grid x:Name="grdMessageBox" Background="#33000B4B">
<Border BorderBrush="Black" BorderThickness="0" HorizontalAlignment="Center" Height="250" Margin="0" VerticalAlignment="Center" Width="600" Background="White" CornerRadius="5">
<Grid>
<Button x:Name="btnMessageBoxYes" FontWeight="SemiBold" Content="Oui" HorizontalAlignment="Right" VerticalAlignment="Bottom" Style="{DynamicResource ResourceKey=Capron_Violet_ButtonStyle}" Margin="0,0,30,30" Width="60" Click="btnMessageBoxYes_Click"/>
<Button x:Name="btnMessageBoxNo" FontWeight="SemiBold" Content="Non" HorizontalAlignment="Right" VerticalAlignment="Bottom" Style="{DynamicResource ResourceKey=Capron_Violet_ButtonStyle}" Margin="0,0,103,30" Width="60" Background="#FFCFC9FF" Foreground="#FF6F5DF5" Click="btnMessageBoxNo_Click"/>
<TextBlock x:Name="tbMessageBoxCaption" FontWeight="SemiBold" Margin="30,43,10,0" TextWrapping="Wrap" Text="-" VerticalAlignment="Top" FontFamily="Poppins" FontSize="14"/>
<TextBlock x:Name="tbMessageBoxMessage" Margin="30,80,10,0" TextWrapping="Wrap" Text="-" VerticalAlignment="Top" FontFamily="Poppins"/>
<Image x:Name="imgMessageBoxCancel" HorizontalAlignment="Right" Height="18" Margin="0,19,30,0" VerticalAlignment="Top" Width="18" Source="/CapronCAD.LIB;component/Resources/CloseBlack.png" MouseLeftButtonUp="imgMessageBoxCancel_MouseLeftButtonUp"/>
<Button x:Name="btnMessageBoxClose" FontWeight="SemiBold" Content="Fermer" HorizontalAlignment="Center" VerticalAlignment="Bottom" Style="{DynamicResource ResourceKey=Capron_Violet_ButtonStyle}" Margin="0,0,0,30" Visibility="Collapsed" Click="btnMessageBoxClose_Click"/>
</Grid>
</Border>
</Grid>
以下是一种简单的方法,可将窗口显示为对话框:
internal static System.Windows.Forms.DialogResult ShowCustomMessageBox(string message, string caption = "Default caption", bool dialog = true)
{
Controls.CapronMessageBox mb = new Controls.CapronMessageBox(caption, message, dialog);
mb.Topmost = true;
mb.WindowState = WindowState.Maximized;
mb.ShowDialog();
if (mb.DialogResult == null)
return System.Windows.Forms.DialogResult.None;
else if (mb.DialogResult == true)
return System.Windows.Forms.DialogResult.Yes;
else
return System.Windows.Forms.DialogResult.No;
}
这是窗口背后的代码:
public partial class CapronMessageBox: Window
{
public CapronMessageBox(string caption, string message, bool dialog)
{
InitializeComponent();
tbMessageBoxCaption.Text = caption;
tbMessageBoxMessage.Text = message;
if (!dialog)
{
btnMessageBoxClose.Visibility = Visibility.Visible;
btnMessageBoxNo.Visibility = Visibility.Collapsed;
btnMessageBoxYes.Visibility = Visibility.Collapsed;
}
}
private void btnMessageBoxNo_Click(object sender, RoutedEventArgs e)
{
DialogResult = false;
}
private void imgMessageBoxCancel_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
this.Close();
}
private void btnMessageBoxYes_Click(object sender, RoutedEventArgs e)
{
DialogResult = true;
}
private void btnMessageBoxClose_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
}
以下是我如何称呼它:
if (UserMethods.ShowCustomMessageBox("Do you want to save changes?", "Are you sure?", false) == DialogResult.Yes)
{
btnSave_Click(btnSave, null);
}
- Coskun Ozogul
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接