目前我正在尝试使用新的ConstraintLayout,并尝试创建以下布局:

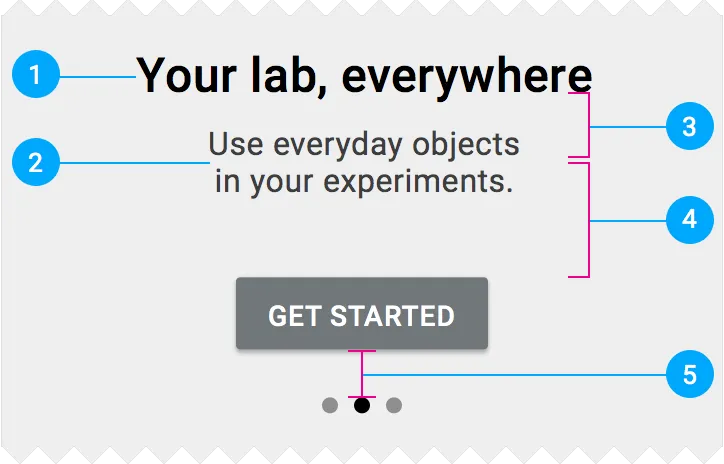
(1) 标题:字号24sp,行距32sp
(2) 子标题1:字号15sp,行距24sp
(3) 行高32sp
(4) 按钮顶部与复制文本中心之间的56dp填充
(5) 垂直填充24dp
现在我的问题是,我不知道如何处理与第二个TextView中心相关的大小。我们没有一个约束条件来连接中心(或基线)到底部或类似于此的内容。而且我也不能设置两个视图之间连接的基线点之间的间距。那么我应该如何使用ConstraintLayout创建这个布局呢?请问有人可以给我提供以上图片的示例布局吗?

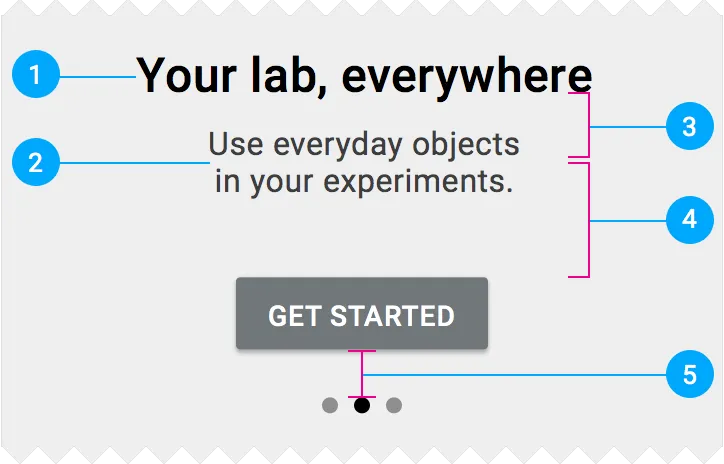
(1) 标题:字号24sp,行距32sp
(2) 子标题1:字号15sp,行距24sp
(3) 行高32sp
(4) 按钮顶部与复制文本中心之间的56dp填充
(5) 垂直填充24dp
现在我的问题是,我不知道如何处理与第二个TextView中心相关的大小。我们没有一个约束条件来连接中心(或基线)到底部或类似于此的内容。而且我也不能设置两个视图之间连接的基线点之间的间距。那么我应该如何使用ConstraintLayout创建这个布局呢?请问有人可以给我提供以上图片的示例布局吗?

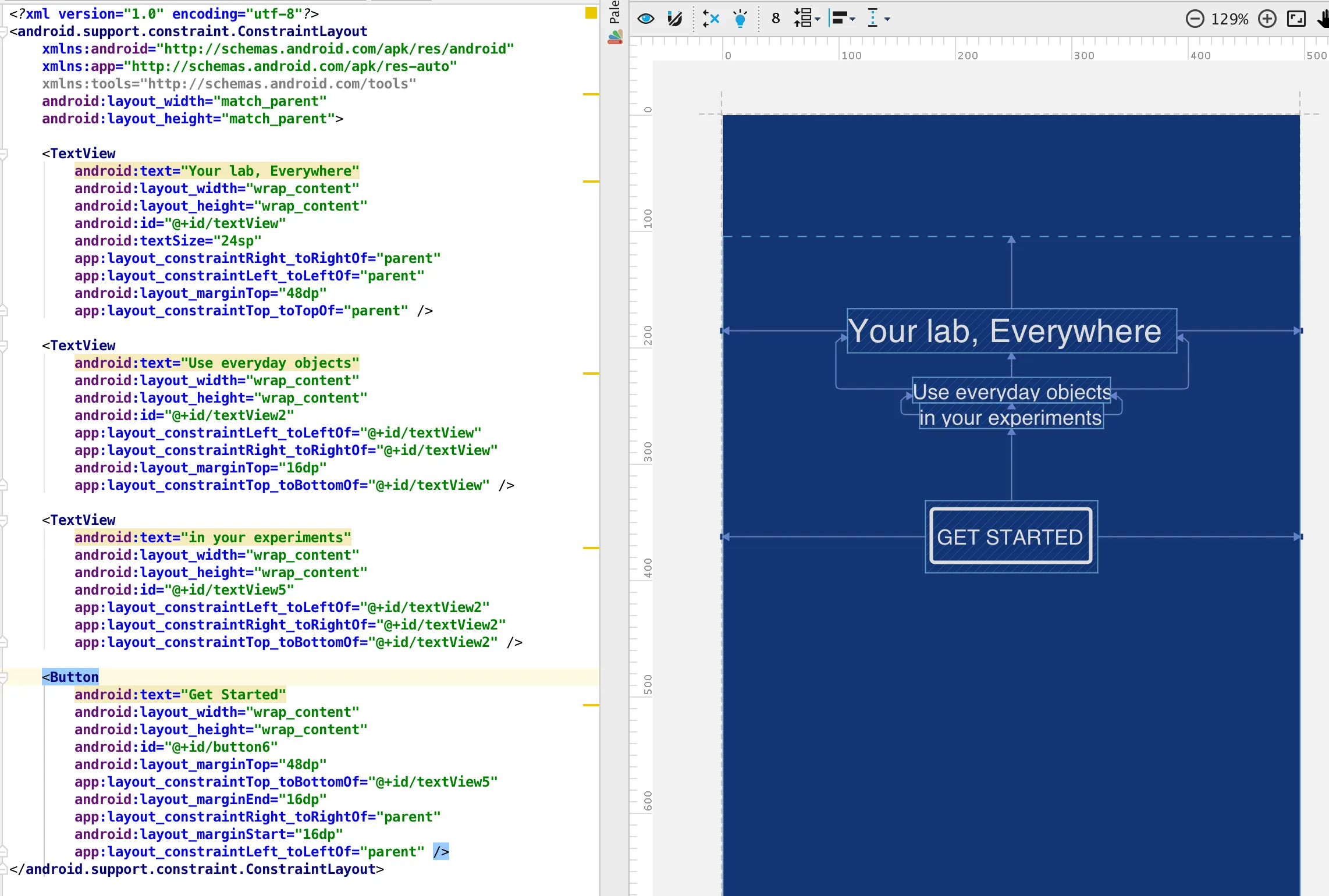
app:layout_constraintHorizontal_chainStyle="spread"来平均分配视图之间的宽度,app:layout_constraintHorizontal_chainStyle="spread_inside"来将视图分开并设置视图之间的间距,app:layout_constraintHorizontal_chainStyle="packed"来将视图打包在一起,并根据其他约束在视图周围分配额外的空间。 - Zeeshan Akhtar