如何在“bottomNavigationBar”的上方展示“showBottomSheet”。
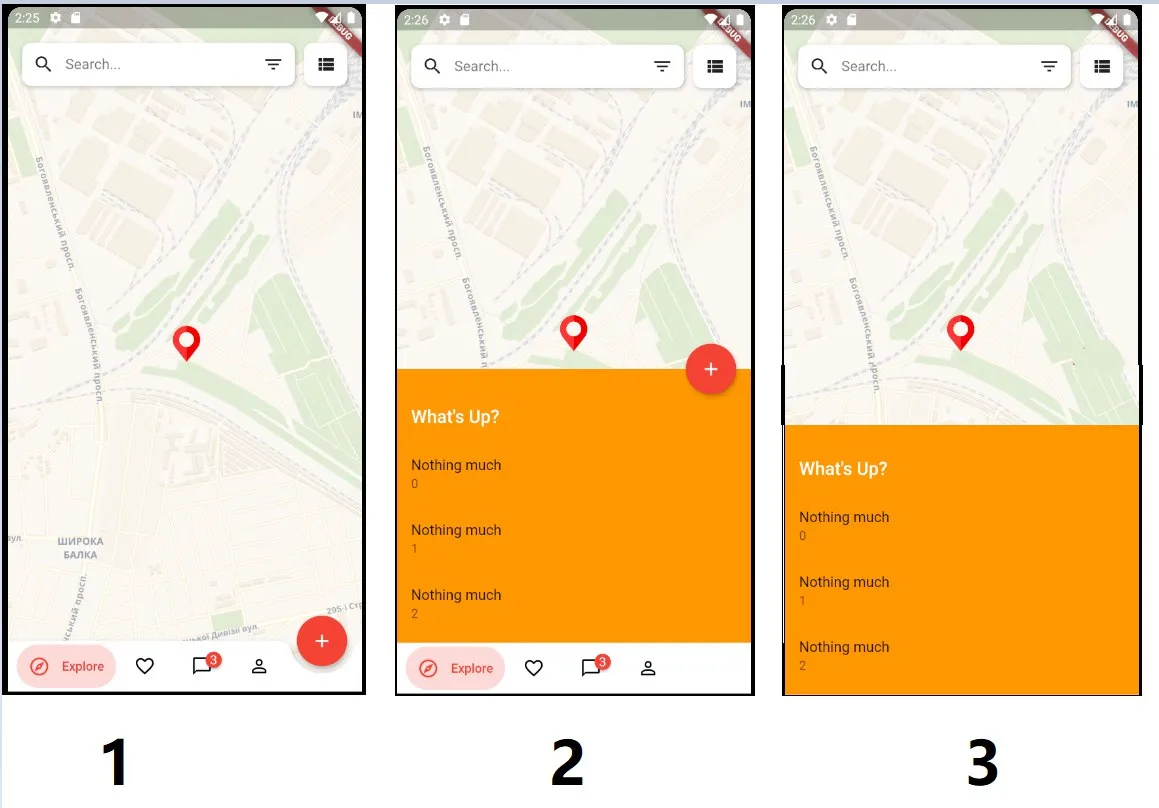
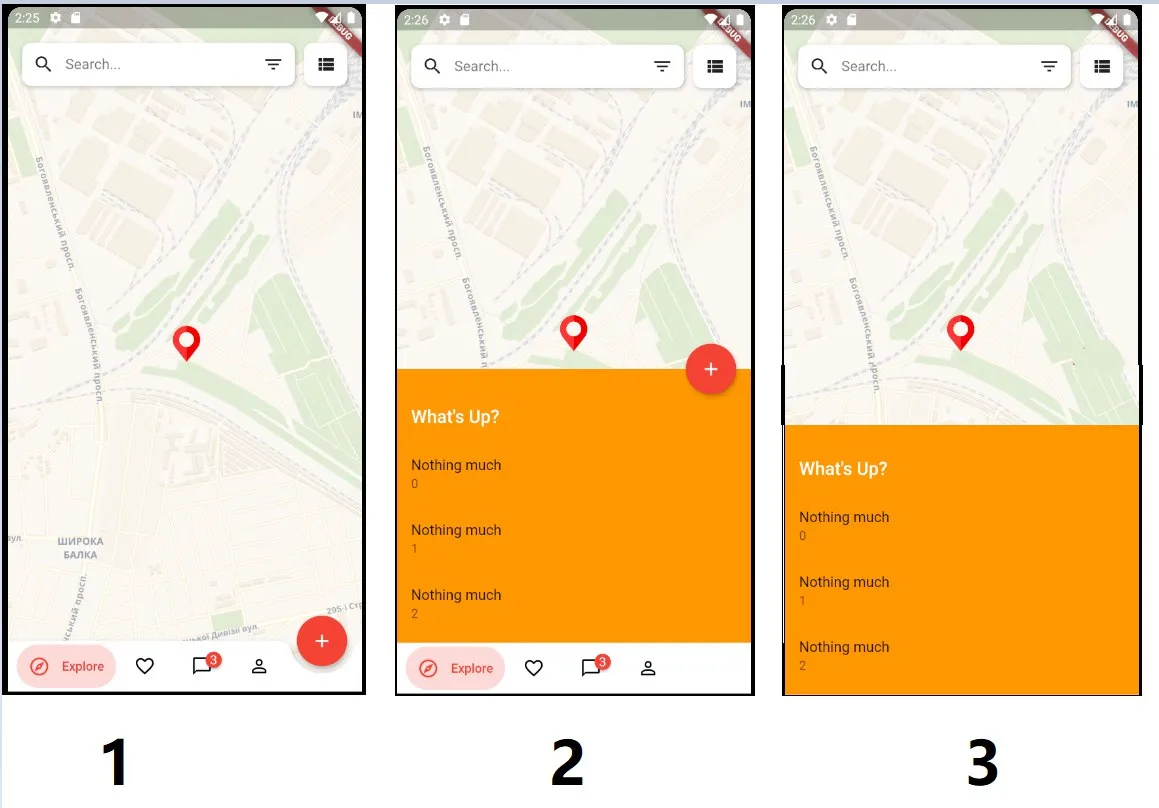
举例说明:当用户点击屏幕1中的图钉时,它会变成屏幕2,但我想要实现的是屏幕3。
举例说明:当用户点击屏幕1中的图钉时,它会变成屏幕2,但我想要实现的是屏幕3。

return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
floatingActionButton: FloatingActionButton(
onPressed: () {
showBottomSheet(
context: context,
builder: (c) => Container(...)
);
},
...
),
bottomNavigationBar: BottomNavigationBar(
...
),
);