6个回答
16
ImageIcon(
AssetImage("images/icon_more.png"),
color: Color(0xFF3A5A98),
),
而不是
new BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
),
改成这样
BottomNavigationBarItem(
icon: ImageIcon(
AssetImage("images/icon_more.png"),
color: Color(0xFF3A5A98),
),
title: Text('Home'),
),
- Asbah Riyas
3
1我的问题是我的图像中有多种颜色,所以你建议的只是用一种颜色填充我的图像。 - VardanMelkonyan
1请使用预设颜色的jpg文件,而不是png文件。 - Asbah Riyas
如果您想使用一张图片但不希望它在高亮/取消选择时改变颜色,则可以使用Image.asset作为您的图标;如果您希望它像普通图标一样具有变色功能,则请使用ImageIcon()。 - poomulus
0
显然,如果您想将图像显示为底部栏导航图标并保留原始颜色,则解决方案是在BottomNavigationBarItem中使用Image.asset('image_path')作为icon/activeIcon。
但是,如果您的items: const <BottomNavigationBarItem>[]中有关键字const,它会出现错误。如果您删除它,您应该能够使用Image.asset而不是ImageIcon(它会着色)。
- PerfectlySilent AuA
0
正如@asbah-riyas所提到的,可以通过将ImageIcon小部件提供给BottomNavigationBarItem的icon参数来完成。虽然您不需要在其中指定color
您可以在这里的codepen中检查或尝试它。
- Shubham Tanwar
3
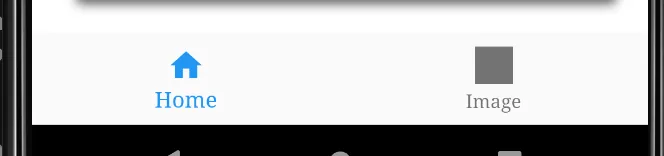
实际上,在那个网站上它可以工作,但是当我在我的应用程序中尝试相同的代码时,它不起作用,只显示一个灰色矩形而不是图片。 - VardanMelkonyan
你能提供截图吗? - Asbah Riyas
@AsbahRiyas 我更新了问题,现在截图已经在那里。 - VardanMelkonyan
-1
你可以使用这个替代:
BottomNavigationBarItem(
icon: Image.asset(" your image here "),
),
label: 'home',
),
- omar
-1
正确的答案是 BottomNavigationBarItem(icon: Image.asset('images/symbol.png')),
只要你将png图像放在images文件夹中,并在pubspeq.yaml的assets部分中提到images/image.png,就可以了。
- sr2k23
-1
NavigationBarItem的图像属性需要一个Widget,而不是Icon,所以我可以使用这个。
BottomNavigationBarItem(icon: Image.asset('images/symbol.png')),
- VardanMelkonyan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 25 在使用Flutter编码时如何在BottomNavigationBar中显示超过3个项目
- 4 如何在Flutter中为BottomNavigationBar添加onPressed动作?
- 6 Flutter - 在BottomNavigationBar中显示PopupMenuButton
- 5 如何在Flutter中更改BottomNavigationBar项目的颜色?
- 6 如何在Flutter中减小BottomNavigationBar的宽度
- 5 Flutter | 如何在Flutter中制作自定义BottomNavigationBar按钮?
- 3 如何在Flutter中模糊BottomNavigationBar?
- 4 Flutter:在“bottomNavigationBar”上方显示“showBottomSheet”。
- 10 Flutter如何在BottomNavigationBar中添加margin或padding
- 10 Flutter中BottomNavigationBar的标题未显示