我正在使用一个
我正在使用简单的
尽管设置了
感谢您的时间,丹。
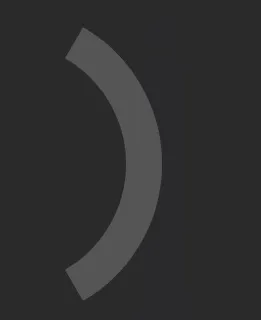
UIBezierPath 来绘制一条曲线。曲线可以画出来,但是我无法将线的边缘弯曲。
如果你看曲线的顶部/底部,你会发现边缘变平了,这不是我想要的。有没有办法使边缘弯曲?我正在使用简单的
UIBezierPath来绘制一个(几乎)半圆形。这样就创建了我想要的曲线形状:CAShapeLayer *circle = [CAShapeLayer layer];
circle.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(0, 0) radius:70 startAngle:1.0472 endAngle:5.23599 clockwise:NO].CGPath;
circle.fillColor = [UIColor clearColor].CGColor;
circle.strokeColor = [UIColor colorWithWhite:1.0 alpha:0.2].CGColor;
circle.lineWidth = 18.0;
circle.cornerRadius = 10.0;
circle.position = CGPointMake(100, 100);
circle.anchorPoint = CGPointMake(0.5, 0.5);
[mainView.layer addSublayer:circle];
尽管设置了
cornerRadius属性,但角落并没有变成圆形。我做错了什么吗?感谢您的时间,丹。