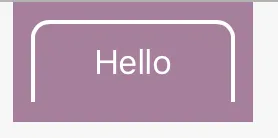
我有一个设计元素,但是我不知道如何构建它,希望有人能够指点我。我想要构建的元素如下所示:
实际上,它是一个带有左侧、顶部和右侧边框的圆角矩形(底部不应有边框)。
我尝试过使用以下代码:
// Create the rounded rectangle
let maskPath = UIBezierPath(roundedRect: myView.bounds, byRoundingCorners: [.topLeft, .topRight], cornerRadii: CGSize(width: 4.0, height: 4.0))
// Setup a shape layer
let shape = CAShapeLayer()
// Create the shape path
shape.path = maskPath.cgPath
// Apply the mask
myView.layer.mask = shape
随后,我使用以下代码在矩形周围绘制描边线条;
// Add border
let borderLayer = CAShapeLayer()
borderLayer.path = maskPath.cgPath
borderLayer.fillColor = UIColor.clear.cgColor
borderLayer.strokeColor = UIColor.white.cgColor
borderLayer.lineWidth = 2.0
borderLayer.frame = self.bounds
self.layer.addSublayer(borderLayer)
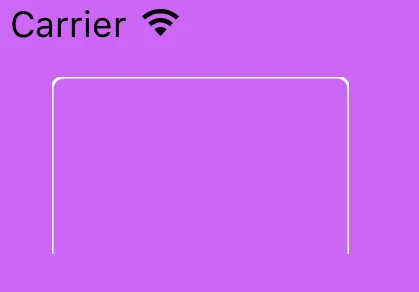
这将导致以下图像; 我还没有找到如何移除底部的线条或者使用UIBezierPath() 绘制这个元素,但是需要以与圆角矩形相同的方式来圆角化,因为我在同一视图中使用了另一个圆角矩形来完成不同的目的,所以这些圆角需要相同。
谢谢!