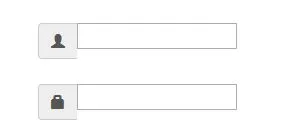
这是我们的Rails 4登录页面的样子:


glyphicon和text_field_tag的高度不一样。以下是html.erb代码(请忽略): <div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i>
</span><%= text_field_tag :login, '' %></p></td>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<i class="glyphicon glyphicon-lock"></i>
</span> <%= password_field_tag :password, ''%>
</div>
</div>
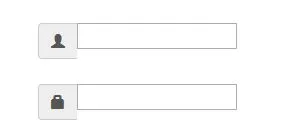
text_field_tag 只有一个 size 选项,用于控制显示字符数。是否有一种方法可以增加标签的高度,使其与 glyphicon 的高度相匹配?如果需要,在此页面上使用内联样式或内部样式都可以。
<%= text_field_tag :login, '', :class => "form-control" %>可以正常工作。谢谢。 - user938363