
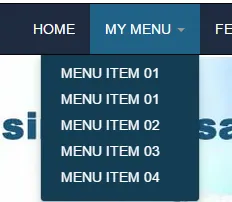
上图中,MenuItems被对齐到了MyMenu的右侧,我想让它们左对齐(也就是说要和MyMenu的左边缘对齐)。我尝试使用pull-left和pull-right类来编写代码,例如<ul class="dropdown-menu pull-left" role="menu">,但是它没有起作用。请问有人知道如何解决吗?
以下是我的代码:
<!-- Static navbar -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"></a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right text-uppercase">
<li><a id="Home" href="index.html">Home</a></li>
<!-- Visa drapdown-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> My Menu <span class="caret"></span></a>
<ul class="dropdown-menu pull-left" role="menu">
<li><a href="#">Menu Item 01</a></li>
<li><a href="#">Menu Item 01</a></li>
<li><a href="#">Menu Item 02</a></li>
<li><a href="#">Menu Item 03</a></li>
<li><a href="#">Menu Item 04</a></li>
<li><a href="#"></a></li>
</ul>
</li>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>