在Twitter Bootstrap 3中,考虑到这个glyphicon span:
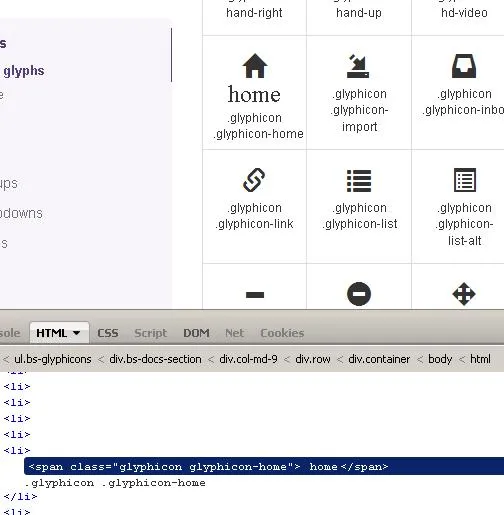
<span class="glyphicon glyphicon-home"> Home</span>
“Home”一词采用标准无衬线字体呈现,而不是父标签的字体。
我该如何为span内的文本分配任意字体族,并仍然正确呈现图标?
当然,我可以将文本移动到span之外,但这样 就不会被识别了,对吧?无论如何,从语义角度来看,保持由图标描述的文本位于span内似乎是合理的。
以下是一个示例:

这是Chrome如何呈现以下内容的方式:
<h1>
<span class="glyphicon glyphicon-check"></span> Scoring
<span class="glyphicon glyphicon-home"> Home</span>
</h1>
第一个span标签是我想要的样式,但在语义上不太正确(在我看来),而第二个则完全不正确。

。我们在基础CSS中使用span.glyphicon {margin-right: 10px}(假设我们通常将图标放在文本之前)。 - dty