我希望您能够翻译以下内容:在Windows 8.1 64位的IE 11上,我遇到了一个非常奇怪的错误。在设置了border-radius的div上的box-shadow与没有设置任何border-radius的div上的box-shadow不同。(示例:)
这将导致:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.switchbtn1.first {border-right:none;border-radius:4px 0 0 4px;}
.switchbtn1.last {border-left:none;border-radius:0 4px 4px 0;}
.switchbtn1 {
font-size:14px;
line-height:14px;
padding:3px 15px 6px;
border:1px solid #E8BA66;
float:left;
box-shadow: 0px 3px 7px rgba(227, 168, 79, 0.6);
}
</style>
</head>
<body>
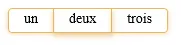
<div class="switchbtn1 first">un</div>
<div class="switchbtn1">deux</div>
<div class="switchbtn1 last">trois</div>
</body>
</html>
这将导致:

您可以看到,带有圆角的div的box-shadow与没有圆角的div的box-shadow不同...
这个bug并不会在所有的IE11上出现。例如,在Windows 7上的IE11上似乎不会出现。
有什么想法吗?
<!DOCTYPE html>和<meta http-equiv="X-UA-Compatible" content="IE=edge">吗? - Vucko