我正在使用 Twitter 的 Bootstrap 库快速地创建一个原型。
这是我的 HTML 布局:
<div class="navbar-messages container">
<div class="alert alert-info fade in">
<button class="close" data-dismiss="alert">×</button>
<strong>Awesomeness!</strong> You're pretty cool.
</div>
<div class="alert alert-error fade in">
<button class="close" data-dismiss="alert">×</button>
<strong>Awesomeness!</strong> You're pretty cool.
</div>
</div>
以下是我的LESS代码:
div.navbar div.navbar-messages {
.drop-shadow(1px 1px 10px 1px rgba(0, 0, 0, 0.2));
div.alert {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
margin-bottom: 0px;
&:last-child {
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
}
}
.drop-shadow(@params) {
-moz-box-shadow: @params;
-webkit-box-shadow: @params;
box-shadow: @params;
}
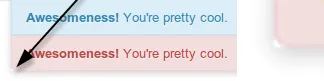
非常奇怪的是,阴影没有沿着子元素的圆角曲线弯曲:

我该如何使其正确地沿着圆角曲线弯曲?