我正在建设一个网站,使用了text-shadow函数,但是它在IE浏览器中不起作用。
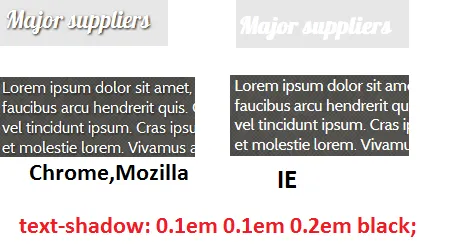
图示:

text-shadow: 0.1em 0.1em 0.2em black;
有没有解决方法或技巧来克服这个问题,或者有没有类似于IE的文本阴影功能的东西。
我正在建设一个网站,使用了text-shadow函数,但是它在IE浏览器中不起作用。
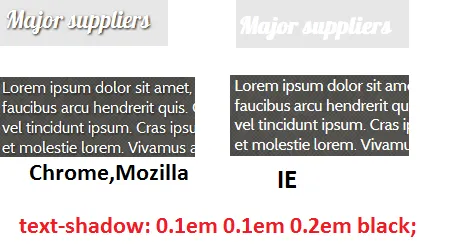
图示:

text-shadow: 0.1em 0.1em 0.2em black;
对于一些版本的IE浏览器,可以使用阴影滤镜(Dropshadow)来实现您所需的效果:
http://msdn.microsoft.com/zh-cn/library/ms532985%28v=vs.85%29.aspx
我在寻找一种跨浏览器的文本描边解决方案,可以在覆盖在背景图像上时使用。我认为我有一个解决方案,它不需要额外的标记、js,并且可以在IE7-9中工作(我没有测试6),也不会引起锯齿问题。
这是使用CSS3 text-shadow的组合,虽然IE不支持,但然后使用IE的滤镜的组合。目前CSS3 text-stroke的支持很差。
IE滤镜:
发光滤镜看起来很糟糕,所以我没有使用它。
David Hewitt的答案涉及在多个方向上添加阴影滤镜。不幸的是,ClearType被移除了,所以我们得到了带有严重锯齿的文本。
然后,我将useragentman上建议的一些元素与阴影滤镜相结合。
将它们组合起来
这个例子是黑色文本带有白色描边。顺便说一下,我正在使用条件HTML类来针对IE(http://paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/)。
#myelement {
color: #000000;
text-shadow:
-1px -1px 0 #ffffff,
1px -1px 0 #ffffff,
-1px 1px 0 #ffffff,
1px 1px 0 #ffffff;
}
html.ie7 #myelement,
html.ie8 #myelement,
html.ie9 #myelement {
background-color: white;
filter: progid:DXImageTransform.Microsoft.Chroma(color='white') progid:DXImageTransform.Microsoft.Alpha(opacity=100) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=1,offY=1) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=-1,offY=1) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=1,offY=-1) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=-1,offY=-1);
zoom: 1;
}
XImageTransform.Microsoft.Alpha(opacity=100)在这里的作用是什么? - user56reinstatemonica8<p>Meer info op onze <a class="links" target="_self" href="/leden">ledenpagina</a></p>
结合CSS使用:
p { display: inline-table;
color: #FFF;
text-shadow: 0px 1px 2px #111, 0px 1px 0px #111;
margin: 0px 20px; }
a.links {
text-decoration: underline;
color: #FFFF60;
font-size: 1.1em; }
如果我在IE10中查看此结果,锚文本“ledenpagina”将接收在父级(p标签)中定义的text-shadow样式。 假设这可能与组合的text-decoration:underline选择器有关是错误的(通过在p标签上应用text-decoration进行测试)
结果可以在此处查看:http://tczelem.be(向下滑动标题滑块选项卡)
因此,在IE10中,text-decoration选择器似乎确实具有一定的效果。
![在此输入图片描述][2]
IE滤镜类还会在您拥有的任何背景图像上添加阴影。例如,我有一个H1标签,其中包含作为背景一部分的线条,当我将IE文本阴影滤镜放在上面时,背景中的线条也会继承该阴影。