1个回答
4
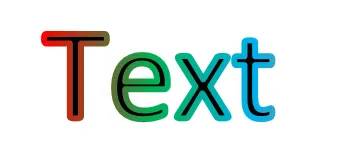
您可以尝试使用线性渐变,就像下面示例代码片段中所示。请注意,这在Internet Explorer和Edge中不起作用。我已经成功在Chrome、Firefox和Opera中测试过,并且没有机会在Safari中进行测试。
div {
font-size: 128px;
background: linear-gradient(90deg, #ff0000 5%, #00B053 15%, #1BAADA 30%);
-webkit-background-clip: text;
-webkit-text-stroke: 12px transparent;
color: #000;
} <div>
Text
</div>- Matthias Seifert
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接