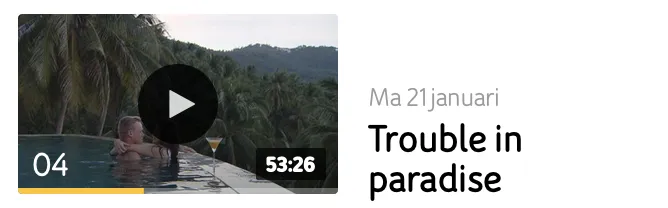
我需要实现以下布局:
标题“狂喜难遮盖”应该能够扩展高度,但不应将“Ma 21januari”推出边界。
目前我的布局如下:
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/wrapper_titles"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="@id/image_episode"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/image_episode"
app:layout_constraintTop_toTopOf="@id/image_episode"
>
<TextView
android:id="@+id/subtitle_episode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="bottom"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@+id/title_episode"
tools:text="Ma 21 januari"
style="@style/Text_Episode_Subtitle"
/>
<TextView
android:id="@+id/title_episode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:text="Trouble in paradise"
style="@style/Text_Episode_Title"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
我该如何让title_episode元素展开到完整高度,但是subtitle_episode仍保持固定在顶部?