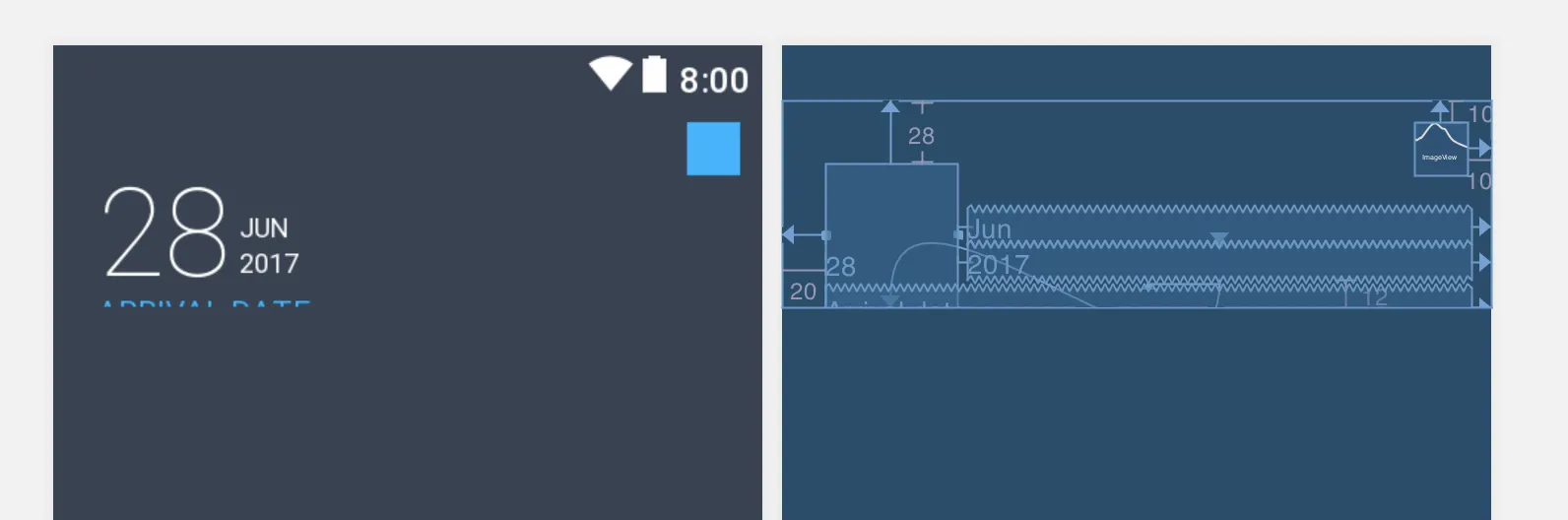
在我的布局中,最后一个视图(蓝色文本)被裁剪,如下图所示。
我已经按照以下方式设置了我的ConstraintLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/ivIcon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="10dp"
android:layout_marginTop="10dp"
android:background="@color/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/tvMain"
style="@style/ActorTextMainOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="28dp"
android:text="28"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/tvSecondaryOne"
style="@style/ActorTextSecondary"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="4dp"
android:text="Jun"
app:layout_constraintBottom_toTopOf="@+id/tvSecondaryTwo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tvMain"/>
<TextView
android:id="@+id/tvSecondaryTwo"
style="@style/ActorTextSecondary"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="4dp"
android:text="2017"
app:layout_constraintBottom_toBottomOf="@+id/tvMain"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tvMain"/>
<TextView
android:id="@+id/tvDescription"
style="@style/ActorTextDescription"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginTop="4dp"
android:text="@string/arrival_date"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/tvMain"
app:layout_constraintTop_toBottomOf="@+id/tvSecondaryTwo"/>
</android.support.constraint.ConstraintLayout>
使用的ConstraintLayout版本为1.0.2。
我觉得我错过了一些显而易见的东西,但我无法弄清楚。如何使底部的蓝色文本完全可见,同时保持ConstraintLayout的高度为wrap_content?