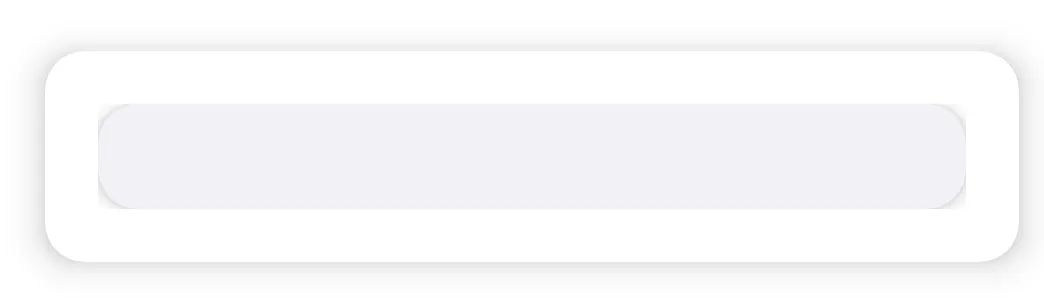
阴影似乎在我的某些CardView使用中被截断了。
有什么想法吗?看起来去掉父元素的填充可以解决问题,但我确实想要这个填充。而且我不想在内部卡片上使用边距,因为还有其他对齐的视图,我更喜欢将填充设置在父元素上,以应用于所有子元素。
有什么解决方案吗?
布局
有什么解决方案吗?
布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/standard_spacing"
android:layout_marginLeft="@dimen/standard_spacing"
android:layout_marginRight="@dimen/standard_spacing"
android:layout_marginBottom="@dimen/smaller_spacing"
app:cardCornerRadius="@dimen/standard_card_corner_radius"
app:cardElevation="10dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/standard_spacing">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardBackgroundColor="@color/light_gray_background"
android:minHeight="40dp"
app:cardElevation="5dp"
app:cardCornerRadius="@dimen/standard_card_corner_radius" >
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>