我正在将图片设置为窗口背景:
<style name="AppTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:windowBackground">@drawable/bg_window</item>
</style>
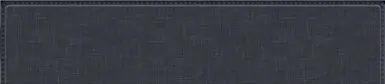
它适用于平板电脑和全屏窗口:

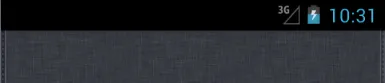
但在手机上,它被状态栏裁剪:

这是事情的工作方式吗?我该如何避免这种情况?当然,我可以为每个布局设置背景,但我想知道是否只有这种方式来解决问题。
dp:android:top="25dp"- Aleksejs Mjaliks