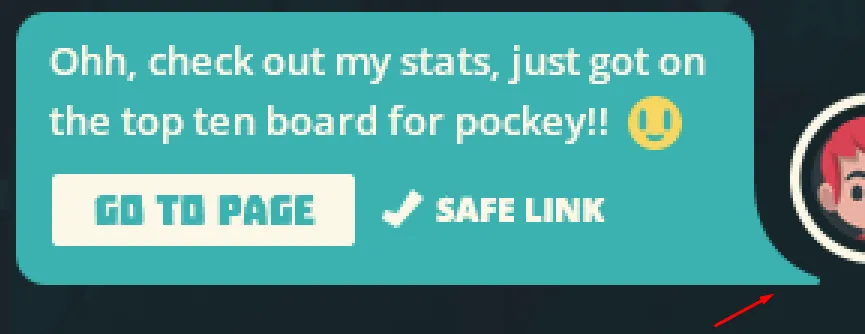
我正在尝试将一个div制作成一个弯曲的对话气泡,就像这样:
这是我尝试过的方法,但实际上并没有起作用:
.userMsgBottom{
position: relative;
display: inline-block;
max-width: 260px;
height: auto;
word-wrap: break-word;
background-color: #2e7384;
margin-top: 12px;
margin-left: 8px;
margin-right: 8px;
padding: 7px;
border-radius: 6px;
}
.userMsgBottom:after {
content: "";
position: absolute;
bottom: 0px;
right: 5px;
width: 70px;
height: 30px;
background-color: #2e7384;
transform: skew(45deg);
transform-origin: top right;
border-radius: 0 15% 5% 0% / 25%;
z-index: -1;
}
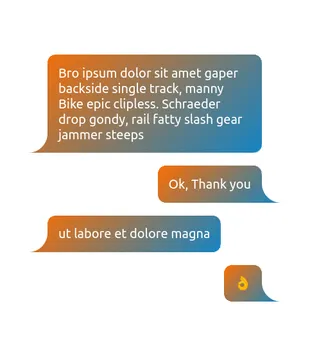
它能够实现如下功能:
我应该怎么做呢?