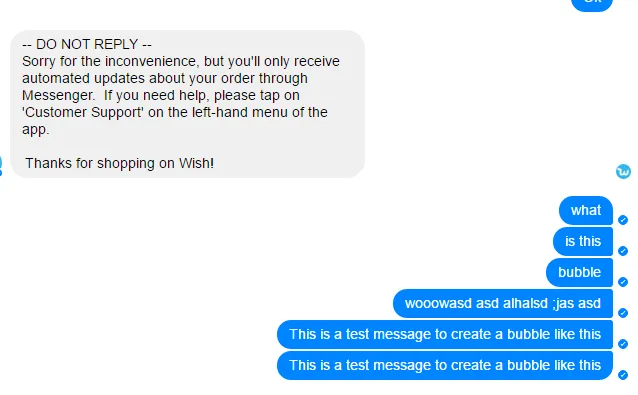
如何创建像这样的聊天气泡。更具体地说,如何将一个用户类型的两个或多个连续消息作为一个整体分组到一个气泡中。例如:对于发送者 - 第一条消息具有右下角边框 0,中间的消息具有右上、右下为0的边缘半径,最后一条消息具有顶部右侧为0的边缘半径。我必须使用JavaScript还是可以使用CSS实现。
HTML结构可以是:
<ul>
<li class="him">By Other User</li>
<li class="me">By this User, first message</li>
<li class="me">By this User, secondmessage</li>
<li class="me">By this User, third message</li>
<li class="me">By this User, fourth message</li>
</ul>
我应该使用什么样的CSS类和样式?