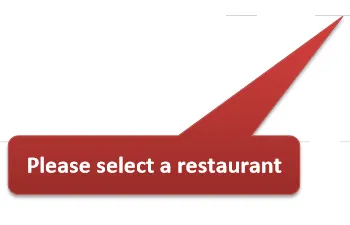
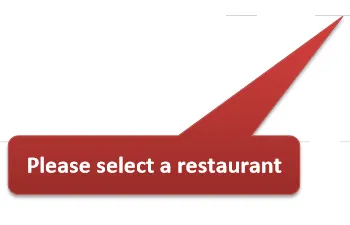
我希望创建这样的演讲:
 我尝试使用CSS来实现,但我无法使上方的箭头对齐。我的代码如下:
我尝试使用CSS来实现,但我无法使上方的箭头对齐。我的代码如下:
 我尝试使用CSS来实现,但我无法使上方的箭头对齐。我的代码如下:
我尝试使用CSS来实现,但我无法使上方的箭头对齐。我的代码如下:
.bubble
{
position: relative;
width: 275px;
height: 40px;
padding: 5px;
background: #C00006;
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
}
.bubble:after
{
content: '';
position: absolute;
border-style: solid;
border-width: 0 19px 79px;
border-color: #C00006 transparent;
display: block;
width: 0;
z-index: 1;
margin-left: -19px;
top: -79px;
left: 69%;
}<br><br><br><br>
<div class="bubble"></div>在线示例 (在 JSFiddle 上)。