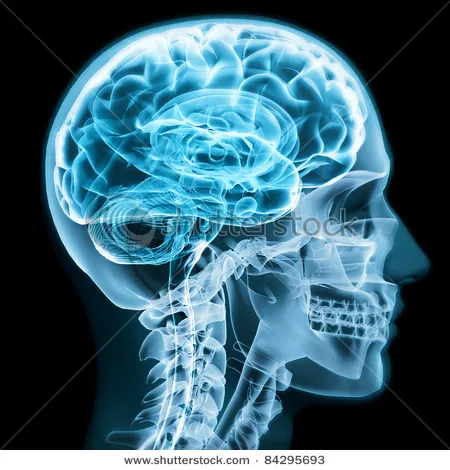
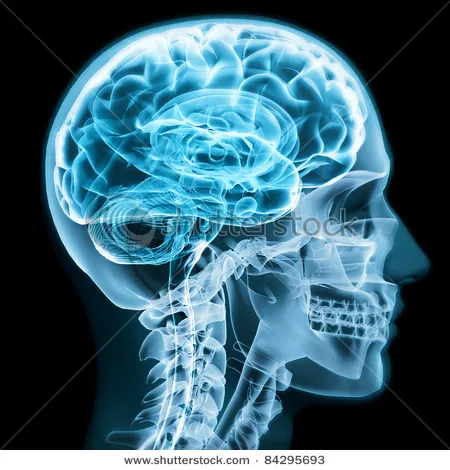
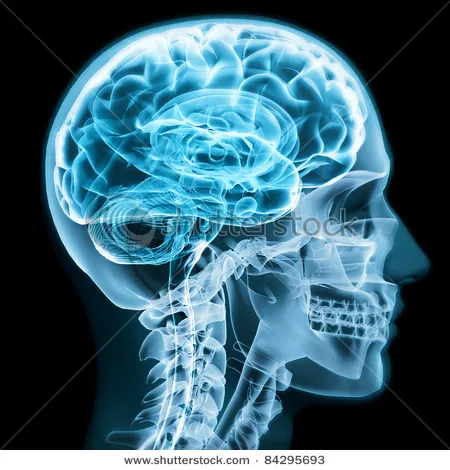
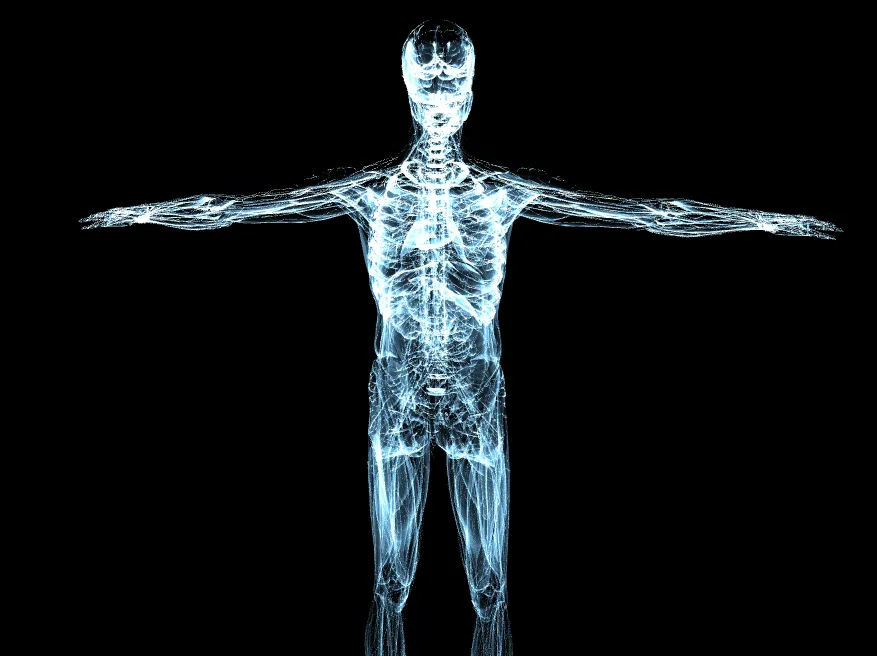
如何在three.js/webgl中实现X射线风格效果?类似于这样的东西:
 更新:
我需要实时渲染这个效果,而不是一张静态图片。这可以通过着色器来实现,在重叠处基于距离非线性地改变密度。我大致了解理论,但没有实践经验,因此需要帮助。
更新:
我需要实时渲染这个效果,而不是一张静态图片。这可以通过着色器来实现,在重叠处基于距离非线性地改变密度。我大致了解理论,但没有实践经验,因此需要帮助。
 更新:
我需要实时渲染这个效果,而不是一张静态图片。这可以通过着色器来实现,在重叠处基于距离非线性地改变密度。我大致了解理论,但没有实践经验,因此需要帮助。
更新:
我需要实时渲染这个效果,而不是一张静态图片。这可以通过着色器来实现,在重叠处基于距离非线性地改变密度。我大致了解理论,但没有实践经验,因此需要帮助。 更新:
我需要实时渲染这个效果,而不是一张静态图片。这可以通过着色器来实现,在重叠处基于距离非线性地改变密度。我大致了解理论,但没有实践经验,因此需要帮助。
更新:
我需要实时渲染这个效果,而不是一张静态图片。这可以通过着色器来实现,在重叠处基于距离非线性地改变密度。我大致了解理论,但没有实践经验,因此需要帮助。这个例子是Владимир·科尔尼洛夫的示例,只不过我稍微改动了一下着色器。
我不确定他的dot(vNormal, vNormel)意图是什么。使用abs(dot(vNormal, vec3(0, 0, 1))会使面向或背离视图时亮度更高。将其变为1.0 - abs(dot(vNormal, vec3(0, 0, 1))就会使垂直于视图的部分更亮。然后添加pow函数,我认为看起来更好,但我想这是主观的。
var human;
var $ = document.querySelector.bind(document);
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, 1, 0.1, 1000);
var renderer = new THREE.WebGLRenderer({antialias: true, alpha: true});
renderer.setClearColor(0x000000, 1.0);
lookAt = scene.position;
lookAt.y = 15;
camera.lookAt(lookAt);
document.body.appendChild(renderer.domElement);
var customMaterial = new THREE.ShaderMaterial(
{
uniforms: {
p: { type: "f", value: 2 },
glowColor: { type: "c", value: new THREE.Color(0x84ccff) },
},
vertexShader: $('#vertexShader').text,
fragmentShader: $('#fragmentShader').text,
side: THREE.DoubleSide,
blending: THREE.AdditiveBlending,
transparent: true,
depthWrite: false
});
var loader = new THREE.ColladaLoader();
loader.options.convertUpAxis = true;
loader.load('http://greggman.github.io/doodles/assets/woman.dae', function (collada) {
dae = collada.scene;
dae.traverse( function ( child ) {
if (child instanceof THREE.Mesh) {
console.log(child);
child.material = customMaterial;
}
} );
dae.scale.x = 0.2;
dae.scale.y = 0.2;
dae.scale.z = 0.2;
human = dae;
scene.add(human);
});
function resize() {
var canvas = renderer.domElement;
var width = canvas.clientWidth;
var height = canvas.clientHeight;
if (canvas.width !== width || canvas.height !== height) {
renderer.setSize(width, height, false);
camera.aspect = width / height;
camera.updateProjectionMatrix();
}
}
// call the render function
function render(time) {
time *= 0.001;
resize();
camera.position.x = -20 * (Math.cos(time));
camera.position.z = (20 * (Math.sin(time)));
camera.position.y = 20;
camera.lookAt(lookAt);
renderer.render(scene, camera);
requestAnimationFrame(render);
}
requestAnimationFrame(render);<script src="//cdnjs.cloudflare.com/ajax/libs/three.js/r123/three.min.js"></script>
<script src="//greggman.github.io/doodles/js/three/js/loaders/ColladaLoader.js"></script>
<script id="vertexShader" type="x-shader/x-vertex">
uniform float p;
varying float intensity;
void main()
{
vec3 vNormal = normalize( normalMatrix * normal );
intensity = pow(1.0 - abs(dot(vNormal, vec3(0, 0, 1))), p);
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}
</script>
<!-- fragment shader a.k.a. pixel shader -->
<script id="fragmentShader" type="x-shader/x-vertex">
uniform vec3 glowColor;
varying float intensity;
void main()
{
vec3 glow = glowColor * intensity;
gl_FragColor = vec4( glow, 1.0 );
}
</script>
<style>
html, body {
margin: 0;
overflow: hidden;
height: 100%;
}
canvas {
width: 100%;
height: 100%;
}
</style>gl_FragColor = vec4( glow, 1.0 );更改为gl_FragColor = vec4( glow, intensity );来实现了它。无论如何还是谢谢! - lviggianigl_FragColor = vec4( glow * intensity, intensity ); - lviggiani好的,使用这个代码得到了可以接受的结果:
<!DOCTYPE html>
<html>
<head>
<title>X-ray</title>
<script type="text/javascript" src="js/three.js/build/three.js"></script>
<script type="text/javascript" src="js/three.js/examples/js/loaders/OBJLoader.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="js/stats.min.js"></script>
<script type="text/javascript" src="js/three.js/examples/js/renderers/SVGRenderer.js"></script>
<script id="vertexShader" type="x-shader/x-vertex">
uniform vec3 viewVector;
uniform float c;
uniform float p;
varying float intensity;
void main()
{
vec3 vNormal = normalize( normalMatrix * normal );
vec3 vNormel = normalize( normalMatrix * viewVector );
intensity = pow( c - dot(vNormal, vNormel), p );
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}
</script>
<!-- fragment shader a.k.a. pixel shader -->
<script id="fragmentShader" type="x-shader/x-vertex">
uniform vec3 glowColor;
varying float intensity;
void main()
{
vec3 glow = glowColor * intensity;
gl_FragColor = vec4( glow, 1.0 );
}
</script>
<style>
body {
/* set margin to 0 and overflow to hidden, to go fullscreen */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output">
</div>
<!-- Div which will hold the Output -->
<div id="WebGL-output">
</div>
<!-- Javascript code that runs our Three.js examples -->
<script type="text/javascript">
// once everything is loaded, we run our Three.js stuff.
$(function () {
var mouseX = 0, mouseY = 0;
var human;
camstep = 0;
var stats = initStats();
// create a scene, that will hold all our elements such as objects, cameras and lights.
var scene = new THREE.Scene();
// create a camera, which defines where we're looking at.
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// create a render and set the size
var renderer = new THREE.WebGLRenderer({antialias: true, alpha: true});
renderer.setClearColor(0x000000, 1.0);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
renderer.shadowMapType = THREE.PCFShadowMap;
materialCameraPosition = camera.position.clone();
materialCameraPosition.z += 10;
// position and point the camera to the center of the scene
camera.position.x = -10;
camera.position.y = 0;
camera.position.z = 15;
lookAt = scene.position;
lookAt.y = 15;
camera.lookAt(lookAt);
// add subtle ambient lighting
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
//scene.add(ambientLight);
// add the output of the renderer to the html element
$("#WebGL-output").append(renderer.domElement);
var customMaterial = new THREE.ShaderMaterial(
{
uniforms: {
"c": { type: "f", value: 1.0 },
"p": { type: "f", value: 3 },
glowColor: { type: "c", value: new THREE.Color(0x84ccff) },
viewVector: { type: "v3", value: materialCameraPosition }
},
vertexShader: document.getElementById('vertexShader').textContent,
fragmentShader: document.getElementById('fragmentShader').textContent,
side: THREE.FrontSide,
blending: THREE.AdditiveBlending,
transparent: true,
//opacity: 0.5,
depthWrite: false
});
var manager = new THREE.LoadingManager();
manager.onProgress = function (item, loaded, total) {
console.log(item, loaded, total);
};
var loader = new THREE.OBJLoader(manager);
loader.load('body_anatomy3.obj', function (object) {
console.log(object);
object.traverse(function (child) {
if (child instanceof THREE.Mesh) {
console.log(child);
child.material = customMaterial;
}
});
object.position.y = 4;
object.scale.x = 0.01;
object.scale.y = 0.01;
object.scale.z = 0.01;
human = object;
scene.add(human);
});
// call the render function
var step = 0;
render();
function render() {
stats.update();
camstep += 0.02;
camera.position.x = -20 * (Math.cos(camstep));
camera.position.z = (20 * (Math.sin(camstep)));
camera.position.y = 20;
camera.lookAt(lookAt);
if (human) {
//human.rotation.y += 0.02;
materialCameraPosition = camera.position.clone();
materialCameraPosition.z += 10;
human.traverse(function (child) {
if (child instanceof THREE.Mesh) {
//console.log(child.material.uniforms.viewVector);
child.material.uniforms.viewVector.value =
new THREE.Vector3().subVectors(camera.position, human.position);
}
});
}
//sphere.material.uniforms.viewVector.value = new THREE.Vector3().subVectors(camera.position, sphere.position);
// render using requestAnimationFrame
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms
// Align top-left
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
$("#Stats-output").append(stats.domElement);
return stats;
}
});
</script>
</body>
</html>

目前根据这个演示 http://stemkoski.github.io/Three.js/Shader-Glow.html,使用发光着色器得到了接近的结果。
