我希望使用
BottomSheetDialogFragment 实现这样的设计。但问题是当我拖动时,底部布局会滚动。我希望底部布局始终保持在底部,直到 BottomSheetDialogFragment 被关闭。
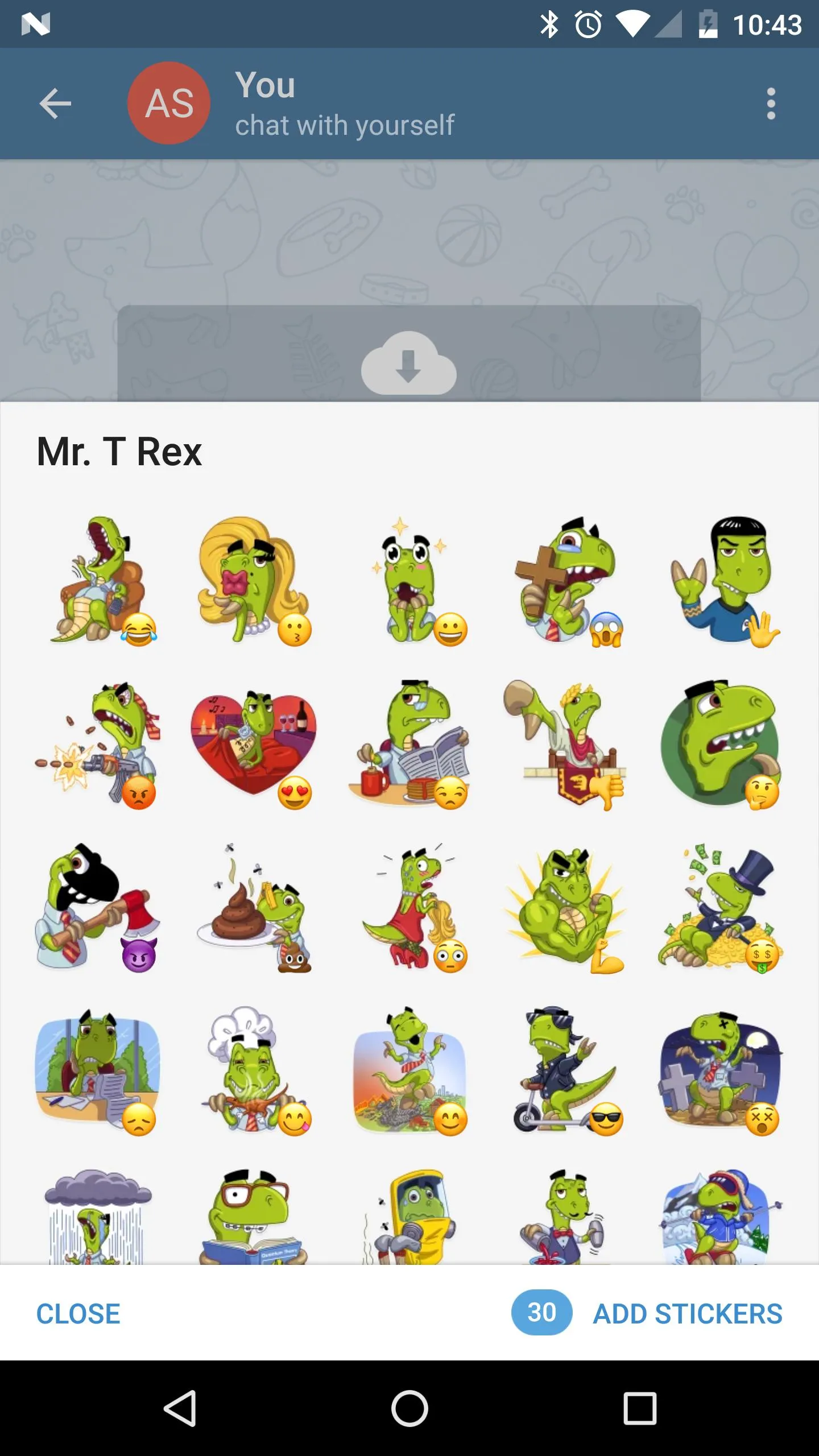
请查看截图:
这是我的代码:
bottomsheet_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--The main content goes over here-->
</LinearLayout>
<!--The footer view-->
<LinearLayout
android:id="@+id/footer_purchase_layout"
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_gravity="bottom"
android:orientation="horizontal"
android:weightSum="1">
<TextView
android:id="@+id/txt_cancel_purchase"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5"
android:gravity="left|center_vertical"
android:text="CLOSE"
android:textSize="14sp" />
<TextView
android:id="@+id/txt_item_purchase_action"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5"
android:gravity="right|center_vertical"
android:text="ADD STICKERS"
android:textSize="14sp" />
</LinearLayout>
</FrameLayout>
ModalBottomSheetFragment.java
public class ModalBottomSheetFragment extends BottomSheetDialogFragment {
public ModalBottomSheetFragment() {}
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {}
};
@TargetApi(Build.VERSION_CODES.LOLLIPOP_MR1)
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View mContentView = View.inflate(getContext(), R.layout.bottomsheet_layout, null);
dialog.setContentView(mContentView);
CoordinatorLayout.LayoutParams layoutParams =
(CoordinatorLayout.LayoutParams) ((View) mContentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior mBehavior = layoutParams.getBehavior();
if (mBehavior != null && mBehavior instanceof BottomSheetBehavior) {
((BottomSheetBehavior) mBehavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
int height = getScreenHeight(getActivity());
final double desiredHeight = 0.85 * height;
mContentView.getLayoutParams().height = height;
((BottomSheetBehavior) mBehavior).setPeekHeight((int) desiredHeight);
}
}
public static int getScreenHeight(Context ctx) {
DisplayMetrics metrics = ctx.getResources().getDisplayMetrics();
return metrics.heightPixels;
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
private Button mShowBottomSheetDialog;
private BottomSheetDialogFragment bottomSheetDialogFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mShowBottomSheetDialog = (Button) findViewById(R.id.showBottomSheet);
mShowBottomSheetDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bottomSheetDialogFragment = new ModalBottomSheetFragment();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
}
});
}
}