我正在按照这篇文章 "Android设计库NavigationView带页脚" 的指引,在NavigationView底部添加按钮。问题是只有最后一个NavigationView出现了,它占据了整个屏幕高度。
这是我的布局:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Activity here -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start">
<android.support.design.widget.NavigationView
android:id="@+id/navigation_menu_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="top"
app:menu="@menu/menu_drawer"/>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_footer_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:menu="@menu/menu_drawer_footer"/>
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
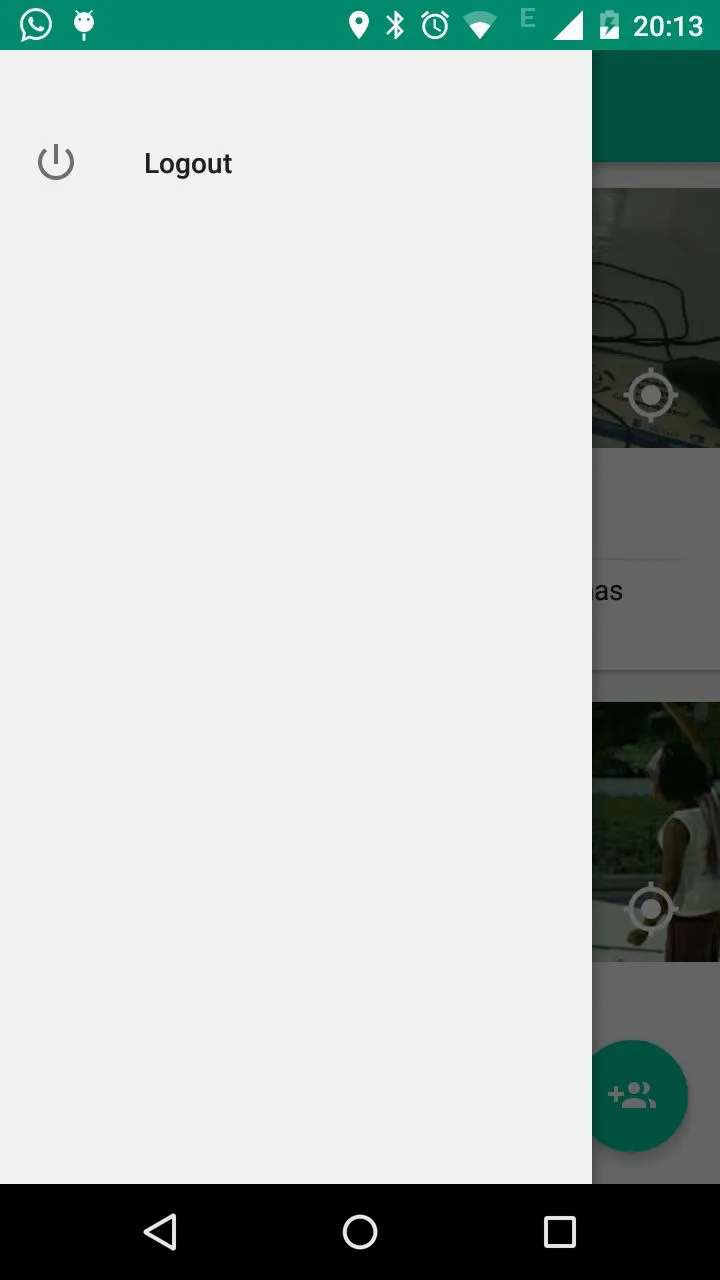
这是结果:
我该如何修复这个问题?