我有一个自定义类,继承了BottomSheetDialogFragment,在单击按钮时会显示该类。
我的自定义BottomSheetDialogFragment布局有3个部分:
a.标题文本,
b.单选组(我会动态添加n个项目),
c.底部的确认按钮(我希望始终显示在底部)。
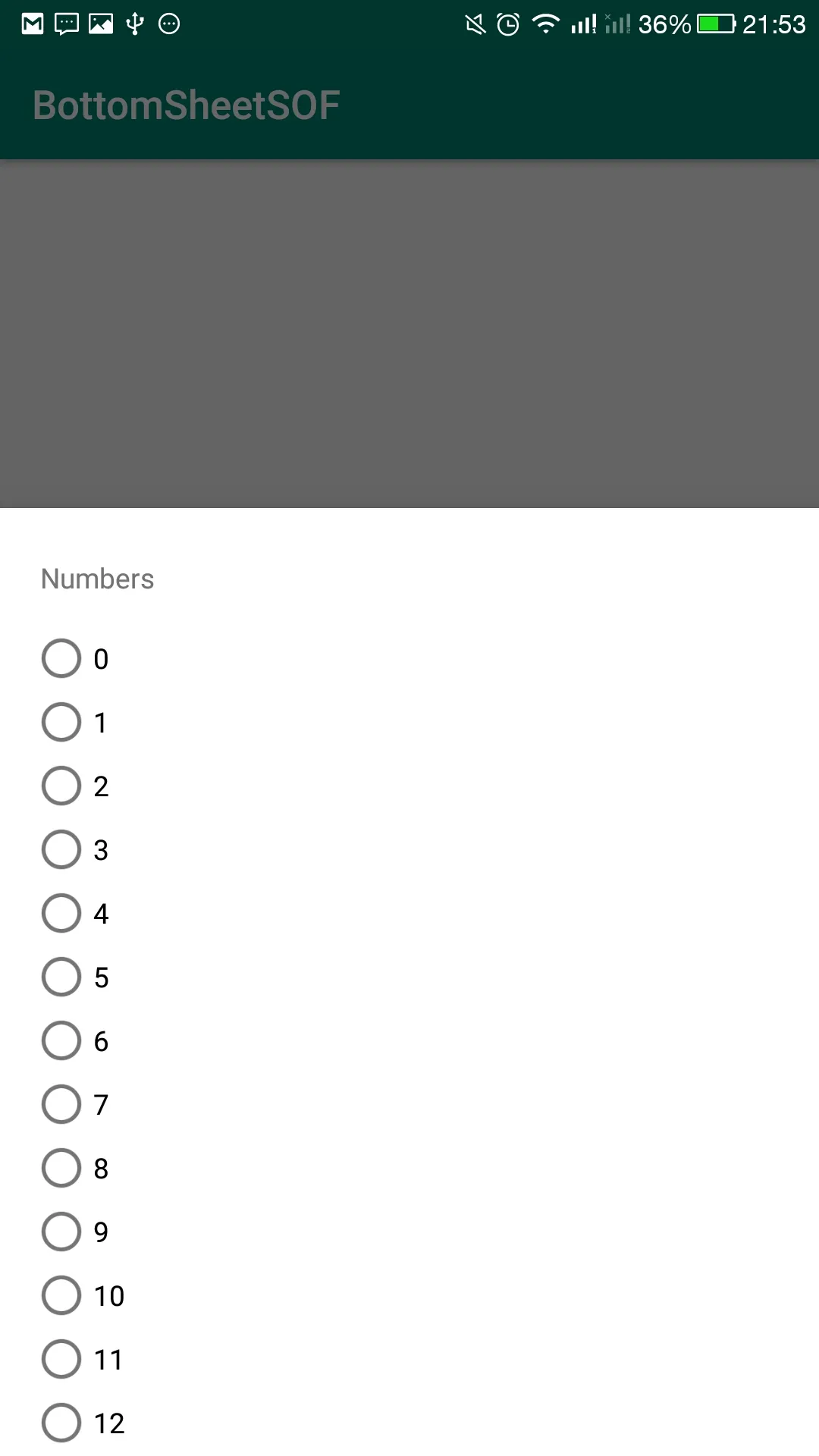
事实上,在第一次启动对话框片段时,我的确认按钮不可见。但是当我展开BottomSheet时,它看起来像下面这样,并且我的确认按钮是可见的

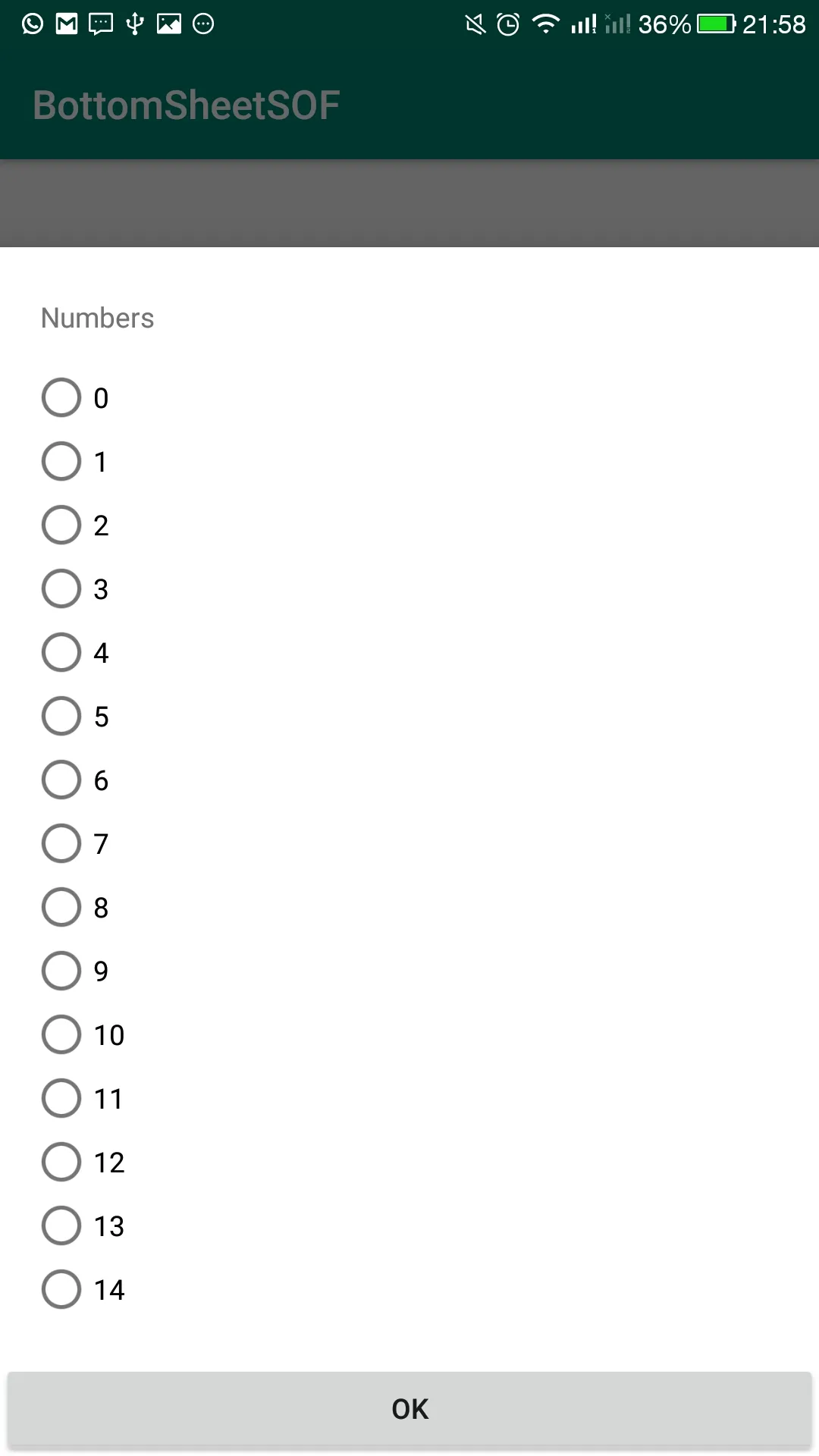
但是我需要始终显示我的底部“确认”按钮,即在启动对话框片段时,无论单选按钮的数量如何,都应该存在我的“确认”按钮,并且在扩展时,“确认”按钮也应该位于底部,我的单选按钮应该是可滚动的。
以下是我的对话框片段布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/nested_scroll_view"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="25dp"
android:layout_marginRight="20dp"
android:layout_alignParentTop="true"
android:text=""
/>
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:layout_below="@id/title"
android:layout_marginBottom="10dp"
>
</RadioGroup>
<android.widget.Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ok"
android:layout_below="@id/radiogroup"
android:text="OK"
android:layout_marginTop="10dp"
android:layout_alignParentBottom="true"
></android.widget.Button>
</RelativeLayout>
</androidx.core.widget.NestedScrollView>
</LinearLayout>
这是我的自定义BottomSheetDialogFragment
public class BottomSheetExample extends BottomSheetDialogFragment {
@BindView(R.id.title)
TextView title;
@BindView(R.id.ok)
Button ok;
@BindView(R.id.nested_scroll_view)
NestedScrollView nestedScrollView;
@BindView(R.id.radiogroup)
RadioGroup radioGroup;
// TODO: Rename and change types of parameters
public BottomSheetExample() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.bottom_sheet, container, false);
ButterKnife.bind(this, view);
ArrayList<String> list = new ArrayList<>();
for(int i=0;i<15;i++){
list.add(""+i);
}
title.setText("Numbers");
RadioGroup rg = radioGroup;
for (int i = 0; i < list.size(); i++) {
RadioButton rbn = new RadioButton(getContext());
rbn.setId(View.generateViewId());
String radioButtonText = list.get(i);
rbn.setText(radioButtonText);
rg.addView(rbn);
}
return view;
}
}
这是我如何调用底部工作表:
BottomSheetExample bottomSheet = new BottomSheetExample();
bottomSheet.showNow(this.getSupportFragmentManager(), "tag");
任何意见都将非常有用。提前感谢!