我正在构建自定义映像。浏览安卓源代码时,我想要移除安卓底部的软键盘按钮栏,有人可以请指导我该更改哪个源文件吗?

如何在底部屏幕移除按钮栏
31
- Shri
1
3@DjHacktoReborn 你是怎么得出这个不可能的结论的?至少有几个应用程序在不同的时间隐藏了这个栏。 - jwir3
13个回答
32
据我所知,要启用/禁用它们,您只需编辑build.prop文件:
qemu.hw.mainkeys=0 (show on screen buttons)
qemu.hw.mainkeys=1 (disable on screen buttons)
如果您的build.prop中没有该行,请在底部添加它。
- damian
3
所有使用软按键的Android设备上都存在这个build.prop文件吗?或者它会因制造商而异吗? - JohnyTex
2qemu.hw.mainkeys=yes - vihkat
当我这样做并重新启动时,我的设备无法启动。 - Matt
19
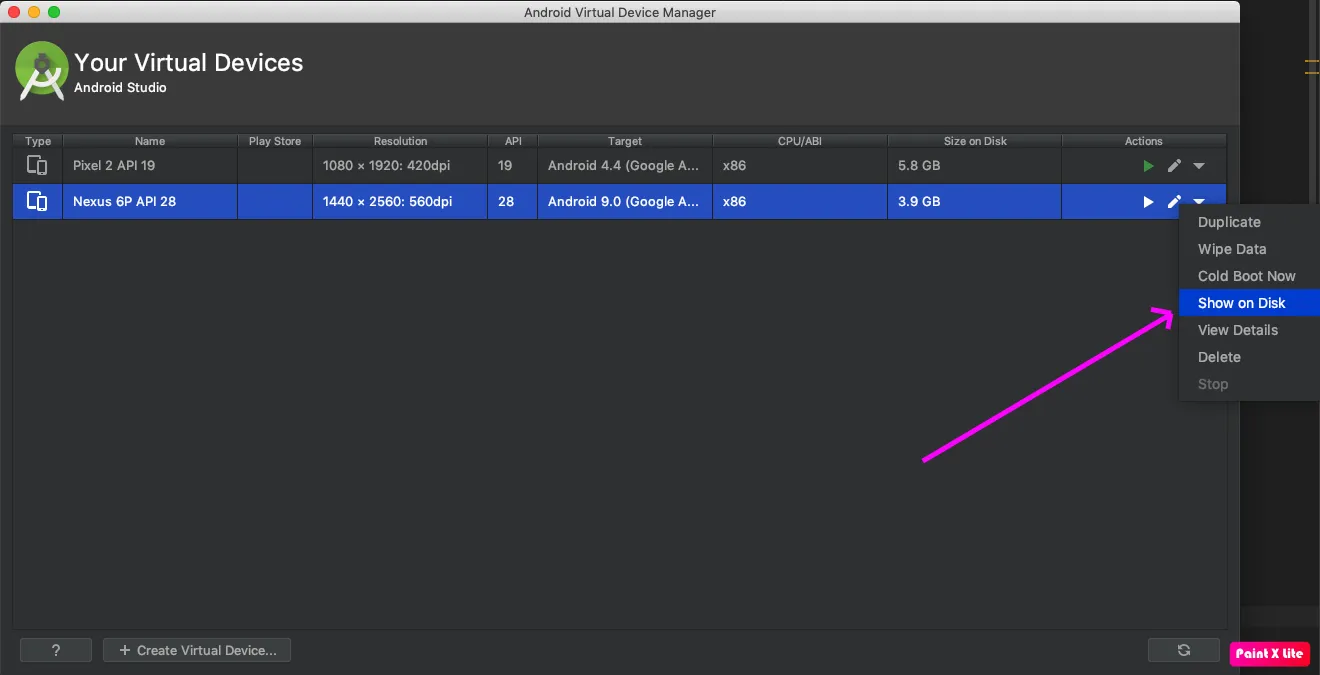
最简单的方法是使用模拟器(AVD)并编辑其配置文件来截取没有底部导航栏的屏幕截图。
前往 .android/avd/virtual-device.avd
然后编辑config.ini文件:
hw.mainKeys=yes
hw.keyboard=yes
两者都应该设置为“是”
为了能够再次看到该栏,请将它们设置为“否”。
- Dimitar Darazhanski
4
这对于在状态栏演示模式下与新版Android Studio模拟器拍摄促销照片非常完美。
新的模拟器没有root权限,因此您无法轻松修改build.prop,但这是一个非常好的解决方法。 - Gira
对我无效,将mainKeys更改为是会导致仿真器在启动时挂起。 更改回“否”会使其重新启动。 Nexus 5X API 26 - thanhbinh84
2@thanhbinh84 遇到了同样的问题,但使用 Pixel API 23 可以正常工作。 - Luidgi Gromat
重新打开 AVD 以使更改生效。 - user9453341
9
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
在onCreate方法中使用此代码。但是这需要API级别超过19。
- Aykut Burak SAFAK
8
你无法永久地隐藏它,但是:
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
这段代码可以在用户与您的应用程序进行交互之前隐藏软键。这是有意设计的,想象一下,如果您不提供任何退出当前屏幕并隐藏这些按键的方法,用户将被“困”在单向死胡同中。
您可以在此处找到更多信息。
- hundeva
3
这是一个临时解决方案,但在正常情况下非常有用。 - Shri
哎呀,我没注意到你正在构建一个图像,而是认为你需要一个应用内的解决方案。所以显然,这不是你确切的用例。 :) - hundeva
谢谢,这帮了我拍屏幕截图。为了在与应用程序交互后仍隐藏底部栏,我在每秒运行的循环中调用此方法(再次强调,只是临时拍照)。 - VinceFior
6
除了Aykut Burak SAFAK上面的回答之外,您可以将他的代码放在
onWindowFocusChanged事件中,以确保每当Activity获得焦点(例如解锁后),它都会保持全屏状态而没有软键盘。@Override
public void onWindowFocusChanged(boolean hasFocus){
super.onWindowFocusChanged(hasFocus);
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
- Aaditya Dengle
3
引入新的SureLock for Samsung后,无需对设备进行root操作即可禁用或隐藏底部栏。您只需安装SureLock Lockdown for Samsung并按照以下网站中提到的步骤执行即可。
请查看以下链接。它可能会帮助您理解。
http://www.42gears.com/blog/2012/02/disable-bottom-bar-in-android-honeycomb-tablets-with-surelock/
- Spring Breaker
1
如果你只想让导航栏(按钮栏)不那么分散注意力,尝试使用
youractivity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE)。- Corona Luo
0
你可以在你的活动中使用以下代码:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);}
}
- Thiago
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接