我有一个由动态生成的div组成的列表,用于选择各种选项。有两种类型的div,普通的和短的。普通div的高度由javascript设置为最高的div的高度。另外,如果短div的高度小于最大高度的一半,则将其设置为该高度的一半,否则将其设置为全高度。
现在我想要做的是(最好使用CSS)以这样的方式列出这些项目,即如果有足够的空间,将一个短div放在另一个短div下面。
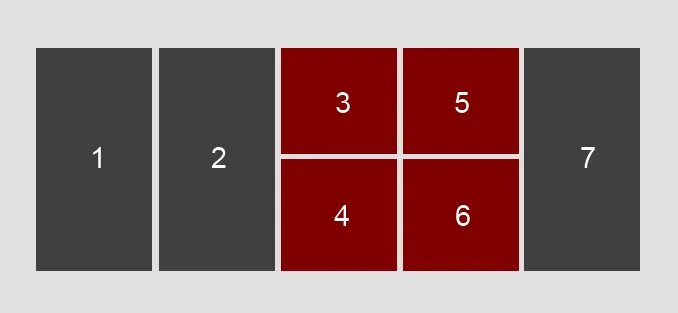
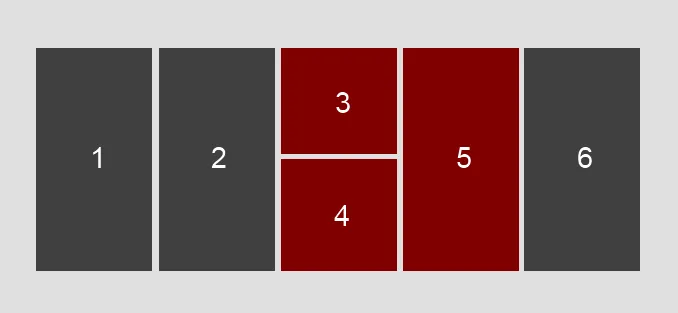
以下是一些插图,希望能更清楚地说明:


现在我想要做的是(最好使用CSS)以这样的方式列出这些项目,即如果有足够的空间,将一个短div放在另一个短div下面。
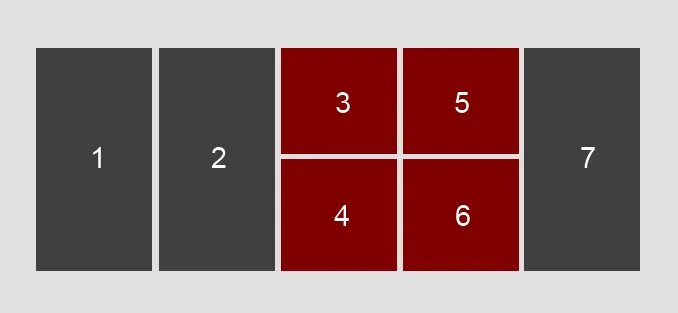
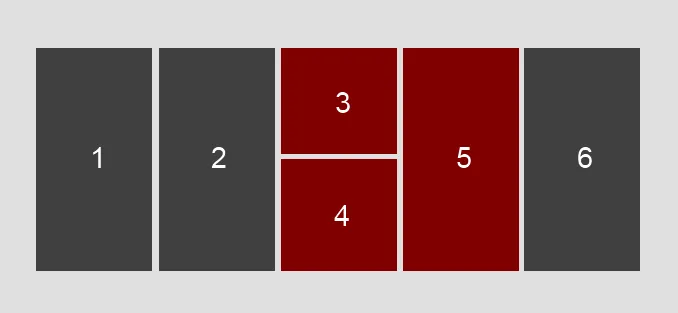
以下是一些插图,希望能更清楚地说明:


clear:left,它们会出现在所有其他框下面。如果没有提供,则它们将相互并排显示。我能想到的最简单的解决方法是手动将两个小框分组到一个单独的<html>
<head>
<style type="text/css">
div.large, div.small { width: 40px; margin: 5px; }
div.large { height: 95px; background-color: blue; }
div.small { height: 45px; background-color: red; }
div.large, div.smallblock { float: left; }
</style>
</head>
<body>
<div class="large">1</div>
<div class="large">2</div>
<div class="smallblock">
<div class="small">3</div>
<div class="small">4</div>
</div>
<div class="smallblock">
<div class="small">5</div>
<div class="small">6</div>
</div>
<div class="large">7</div>
</body>
</html>
没有通用的纯CSS解决方案。
查看我以前的答案,比较候选技术:
除非你可以使用服务器端代码手动计算像素并使用position: relative / position: absolute; top: ?px; left: ?px,否则你将不得不使用JavaScript来处理定位。
这个jQuery插件通常是一个很好的解决方案:jQuery砌体
还有一个原始的JavaScript版本:Vanilla Masonry
我发现自己经常推荐它:
https://stackoverflow.com/search?q=user%3A405015+masonry
一些可能相关的演示: