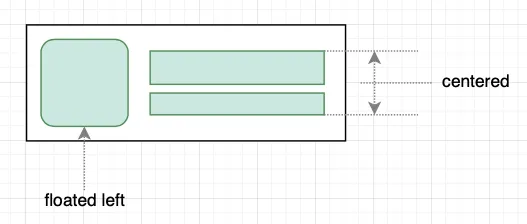
在CSS中,有一种方法可以对齐3个div(如图所示),其中第一个div向左浮动,容器高度等于该div的高度(+填充),第二和第三个div组合在容器中垂直对齐吗?
我尝试过this但还没有完全达到目的。
.x {
width: 100%;
height: 56px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.x> :nth-child(1) {
display: block;
float: left;
width: 48px;
height: 48px;
border-radius: 50%;
border: solid 1px #333333;
margin: 4px 16px 4px 4px;
}
.x> :nth-child(2) {
font-size: 12pt;
}
.x::after {
content: '';
width: 100%;
}
.x> :nth-child(3) {
font-size: 10pt;
font-weight: 600;
order: 1;
}<div class="x">
<div></div>
<div>Line 1</div>
<div>Line 2</div>
</div>如果可能的话,我更希望从第一个 div 中删除大小调整,并允许自动调整大小。