2个回答
6
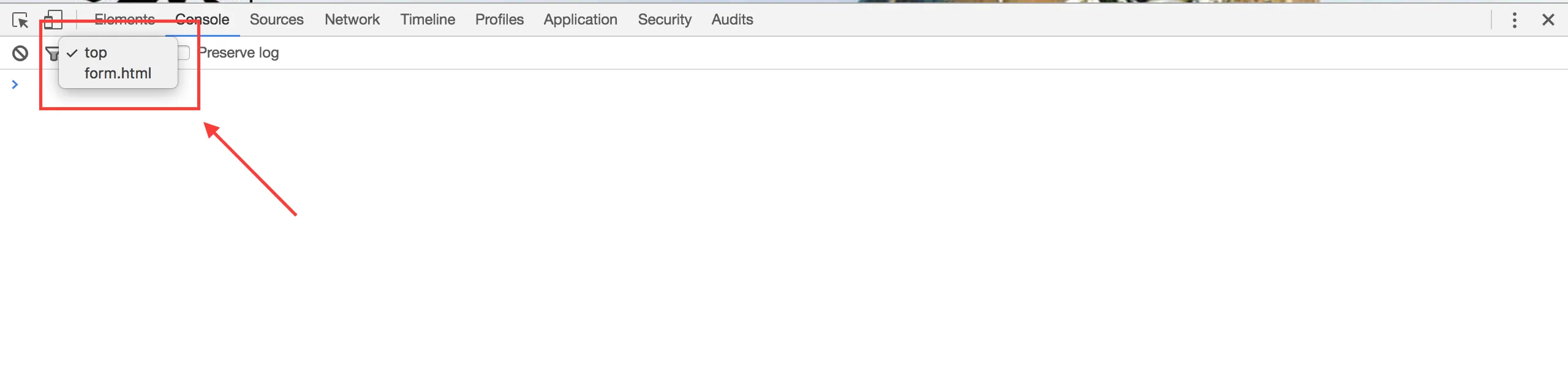
一种可能的解决方法是启用仍在开发中的Out-of-process iframes (OOPIF),使用chrome://flags/#enable-site-per-process标志:
- 当通过右键单击菜单检查iframe时,将打开一个新的devtools浮动窗口。
要检查具有自定义上下文菜单的类似于youtube的iframe,请再次右键单击该菜单。 - 由于它位于不同的进程中,IFRAME内容不会显示在父级检查器中。
您可能希望在Chrome的单独安装中(如Canary或便携式)执行此操作,因为该功能会破坏某些网站上的iframes(这些标志影响所有包含在其中的所有配置文件的数据文件夹)。
- wOxxOm
3
启用OOPIFs并重新启动Chrome后,我没有看到任何区别。如果我理解正确,这是因为iframe和父文档在同一源中。 - user159
此选项不再可用。 - Bruno Marotta
因为它默认启用,并且devtools现在是多进程的。 - wOxxOm
0
在 Chrome 调试器中,在 HTML 代码中 iframe 对象的结尾之前,即
</iframe> 之前应该有一个小的水平三点按钮。如果您点击该按钮,将会弹出一个 #document,其中包含 iframe 中代码的可检查元素。- kawthuldrok
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 如何在Chrome DevTools中搜索shadow-root选择器?
- 6 如何在Chrome DevTools中隐藏“Adblock Plus”选项卡?
- 9 如何在Chrome DevTools中查看EventSource侦听器?
- 6 如何使用Chrome DevTools检查BroadcastChannel?
- 127 如何在Chrome DevTools中启用标尺视图?
- 6 如何在Chrome DevTools模拟触摸屏时检查元素?
- 11 在Firebug或Chrome DevTools中检查悬停状态
- 11 网络选项卡节点检查 Chrome DevTools
- 28 如何在Chrome DevTools中过滤缓存请求?
- 16 如何在Chrome devtools中检查通过window.history.pushState()存储的状态对象?