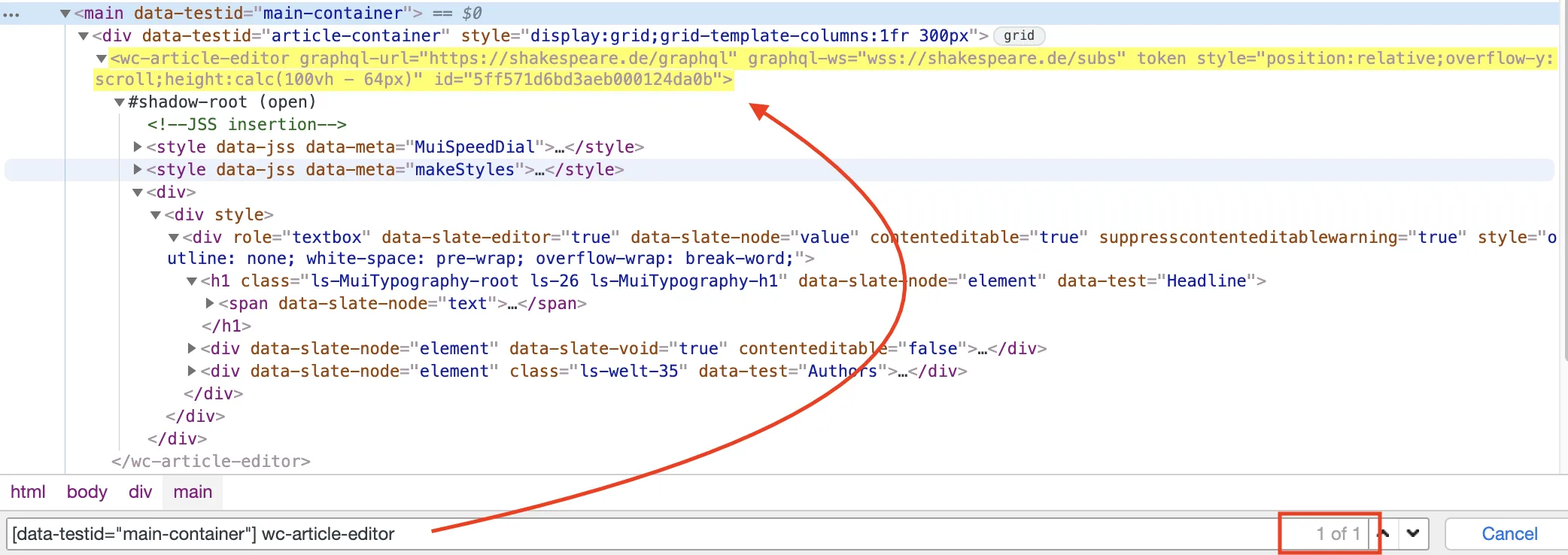
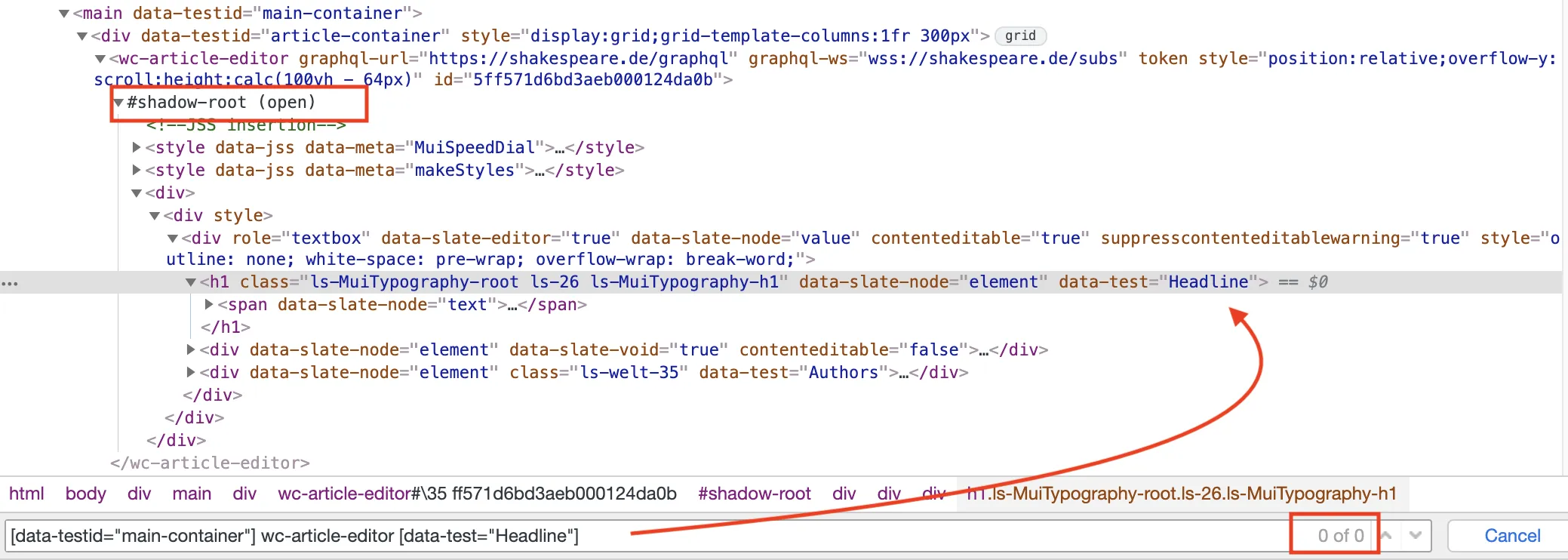
如何在Chrome DevTools中搜索shadow-root选择器?
5
- mthomas
1
4开发者工具无法再做到这一点了。过去是可以的,但现在Chrome已经移除了穿透阴影伪类选择器。你可以建议他们尝试至少在用户界面中使搜索功能正常运作,也许他们会找到一种方法。 - wOxxOm
1个回答
6
使用shadowRoot可以分为两个阶段来完成。
首先将具有影子DOM的元素分配给一个常量,然后使用querySelector来定位影子内部的元素。
const element = document.querySelector('wc-article-editor'):
element.shadowRoot.querySelector('.myclass');
- Lukas C
2
好的,至少我可以在控制台中检查选择器,但这不是我首选的方式,在开发工具的元素选项卡中更好。无论如何,谢谢。 - mthomas
我猜那个冒号应该是一个分号吧 ;) - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 46 Chrome DevTools搜索网站中的所有JavaScript文件
- 10 如何在Chrome DevTools中检查iframes?
- 6 如何在Chrome DevTools中隐藏“Adblock Plus”选项卡?
- 9 如何在Chrome DevTools中查看EventSource侦听器?
- 11 Chrome DevTools 颜色选择器吸管无法使用
- 127 如何在Chrome DevTools中启用标尺视图?
- 76 在Chrome DevTools中搜索HTML元素
- 15 如何在Chrome Devtools中查找匹配(闭合)JavaScript括号?
- 28 如何在Chrome DevTools中过滤缓存请求?
- 812 如何在Chrome DevTools中查看元素触发的事件?