在这个网站上,有一个带有属性  即使我搜索
即使我搜索
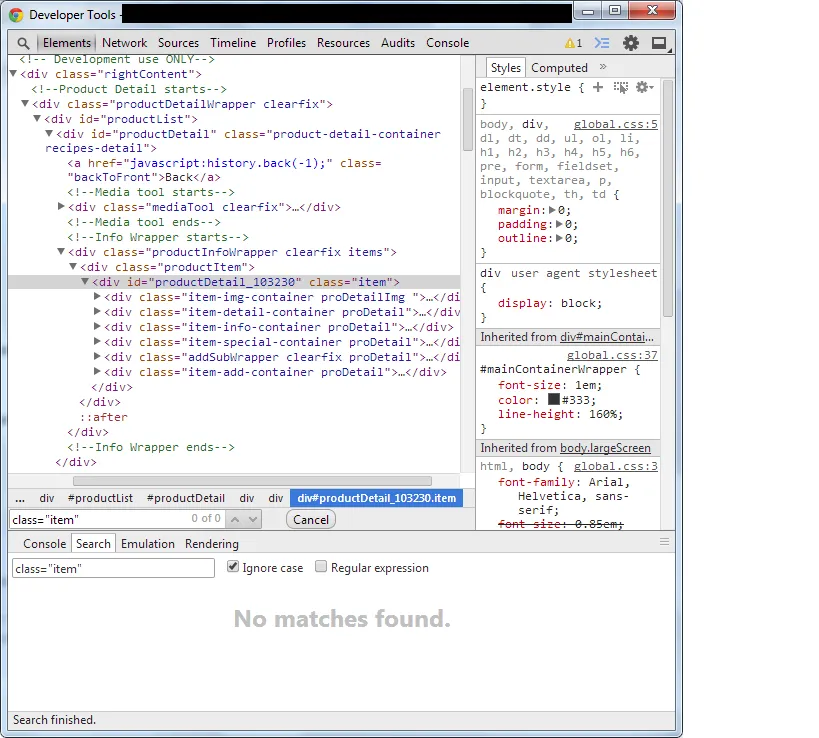
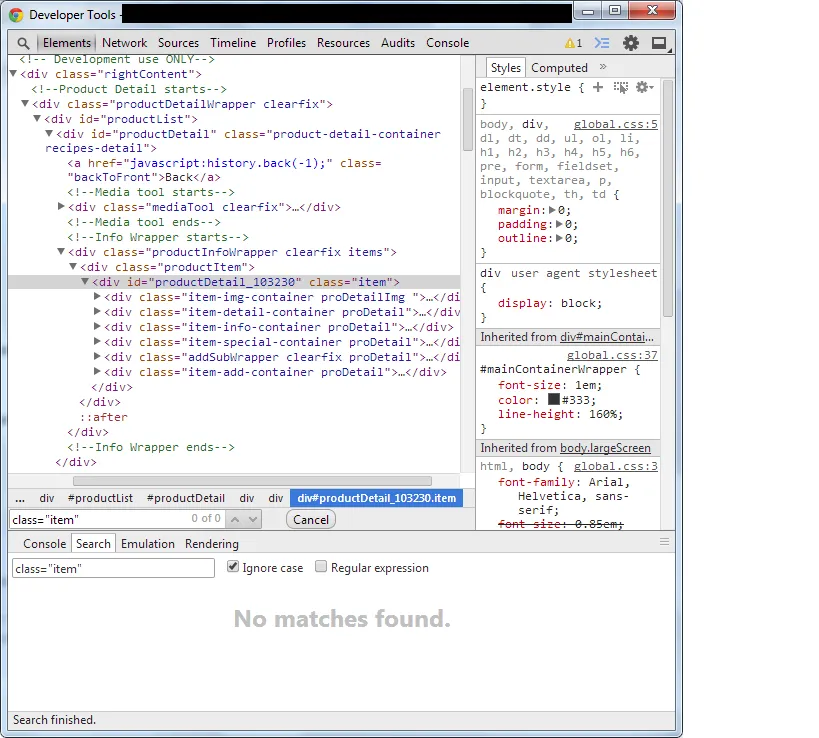
class="item" 的 div。当我按下 F12 打开开发者工具时,我按下 Ctrl + F 并输入 class="item" ,但没有返回结果。我也尝试了 Ctrl + Shift + F 但仍然没有返回结果。这里是一张屏幕截图: 即使我搜索
即使我搜索 class=,也只能找到HTML注释中的文本。