有没有一种快速切换从Chrome DevTools显示的jsx代码到原始ES5代码,然后再切回来的方法?
3个回答
206
- Garbee
10
11谢谢,我看到了。不幸的是,更改此选项需要刷新页面才能生效。我希望有一种在无需刷新页面的情况下切换选项的方法。 - Jack Allan
2谢谢,我很好奇为什么需要这样做,因为它在幕后肯定总是运行ES5,而源映射只是告诉调试器当前语句在源代码的哪一行上。 - Jack Allan
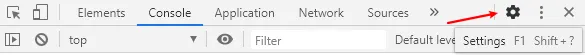
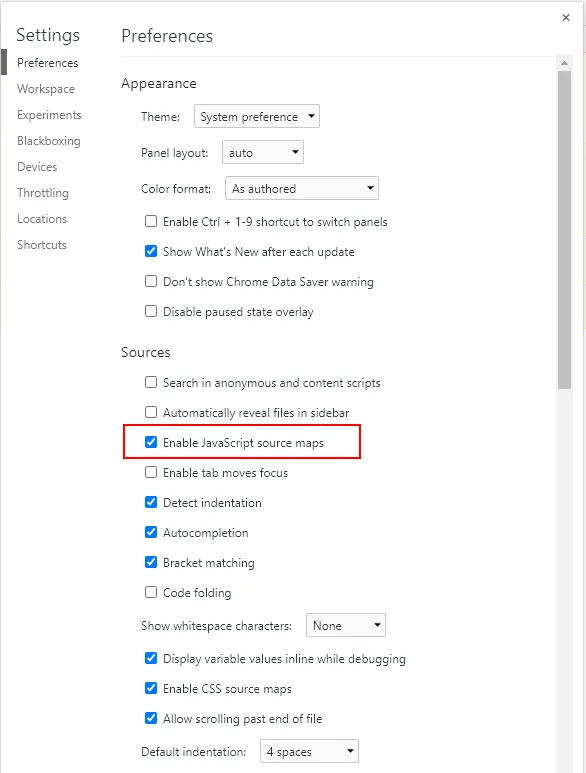
11如果像我一样很难找到这些设置,可以查看以下链接:
https://i.imgur.com/9aMlBfg.png - joshcomley
太好了。我甚至无法使用源代码映射找到和检查静态变量。这是多么愚蠢的解决方案。 - user1050755
5我刚刚尝试了一下,似乎立即生效了,也就是说不需要再刷新页面了。 - Jackson
显示剩余5条评论
0
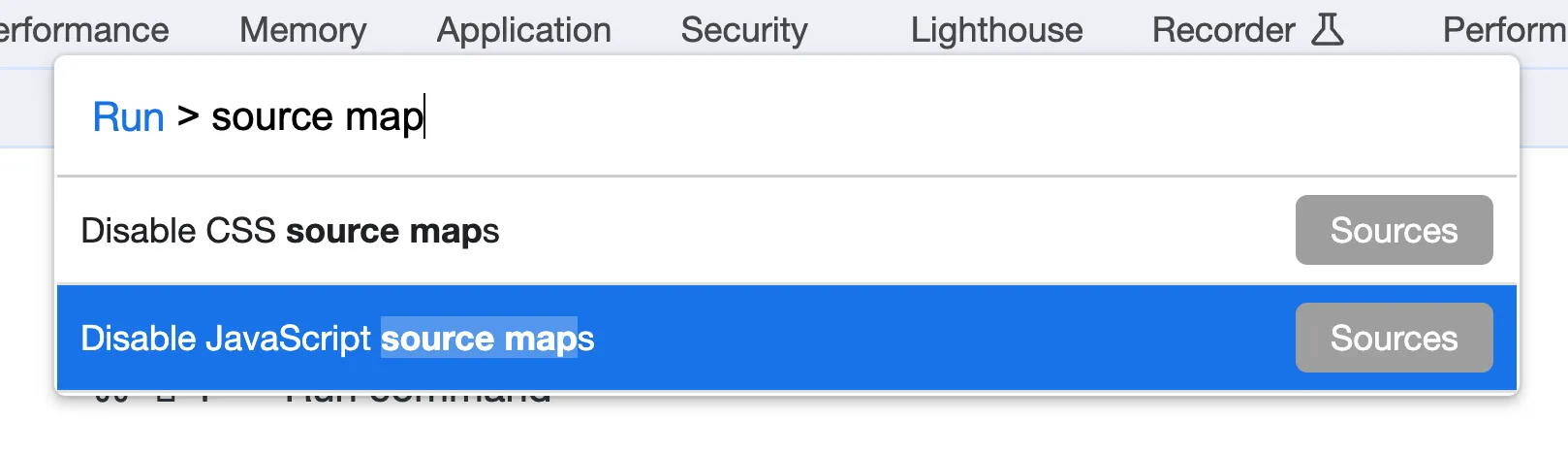
在Chrome调试器中切换CSS或JS源映射的最简单和最快的方法是使用Chrome的命令面板:
- 在macOS上键入cmd+shift+p(在Windows上键入ctrl+shift+p)
- 搜索“源映射”
- 选择启用/禁用CSS或JS源映射,根据您想要切换的内容选择:

- Alan
0
您可以双击行号,从源文件跳转到非压缩的输出文件。除此之外似乎有限制。请参见下面的评论。
在开发过程中我发现这很有用。当使用 webpack-dev-server(或其他工具)而不压缩JS时,您可以双击源文件中的行号以跳转到已编译但未经压缩的输出文件。
我是偶然发现了这一点,然后找到了来自2016年12月21日的以下评论: https://bugs.chromium.org/p/chromium/issues/detail?id=532174#c7
您可以双击行号跳转到原始文件,但如果缩小的文件删除了所有换行符,则这样做没有什么用处 :(有文字换行会使这个功能更好 https://bugs.chromium.org/p/chromium/issues/detail?id=167287 我认为曾经支持双击缩小文件的某个部分以跳转到源映射文件,但最近似乎已经退化了。
理想情况下,在具有源映射的缩小文件中,右键单击(或双击)缩小文件中的任何位置都应允许跳转到该确切文件、行和列。
- Scotty Waggoner
3
12当我双击行号时,会添加并立即删除断点。我有什么遗漏吗? - emclain
不知道。它似乎只有在某些情况下才会这样做。而且只有当Chrome喜欢源映射时才会这样做。你可以尝试一些不同的行或不同的项目,但我没有更好的建议。Chrome应该更好地支持这个。 - Scotty Waggoner
如果这个方法有效,你会如何在一行上切换断点? :) - loopmode
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 12 Chrome DevTools无法加载Node.js的源映射
- 7 倒引号后Chrome DevTools源代码不可检查
- 5 Chrome Devtools工作区映射不再起作用。
- 5 早午餐源映射:Chrome devtools中未触发断点
- 14 在Chrome网络选项卡中显示源代码映射
- 76 如何禁用Chrome DevTools设备模拟器?
- 5 在Chrome DevTools中同时查看元素和源代码
- 23 Styled Component在Chrome DevTools中的样式被禁用
- 5 Chrome Devtools中React组件没有源代码链接
- 4 在Google Chrome中使用Scalajs源代码映射