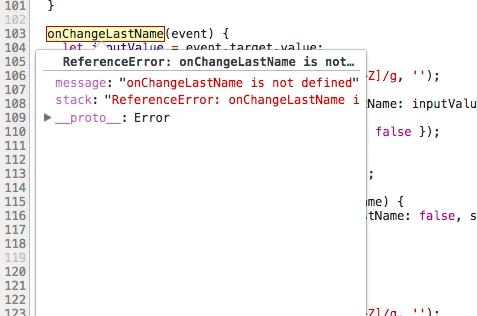
如果我在断点处停止我的javascript代码,并尝试通过悬停来检查代码的某个部分,比如变量或函数,它会弹出一个窗口显示其值,就像下面的截图一样:
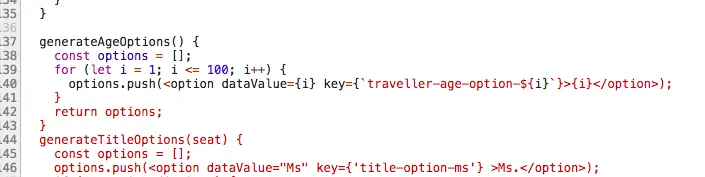
但是如果我在我的代码中使用es6模板字符串,像这样:
options.push(<option key={`traveller-age-option-${i}`}>{i}</option>);
然后反引号字符(`)下面的整个代码变为红色,如果我悬停在上面-我无法检查任何值-什么也不会发生-它被视为字符串
因此,我必须手动进入控制台并输入该值,而不能悬停查看其值。如何解决这个问题? 有没有webpack选项或某些源地图或任何chrome插件可以帮助解决这个问题?


~)是波浪号。 - Marty