这里没有使用LESS/SASS/Taskrunner,只有普通的CSS文件。
我查看了Sawbuck、Devtools on Devtools,没有发现错误。
我已经完全禁用了防火墙。
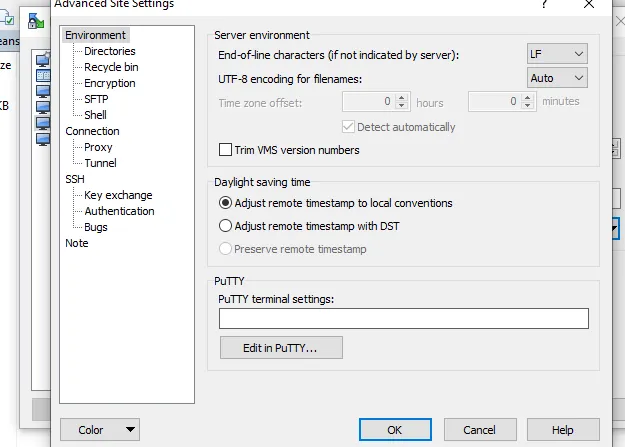
我使用的是Windows 7,Chrome 56(也尝试了Canary 58),服务器的文件系统被挂载为网络驱动器,位于Z:上。
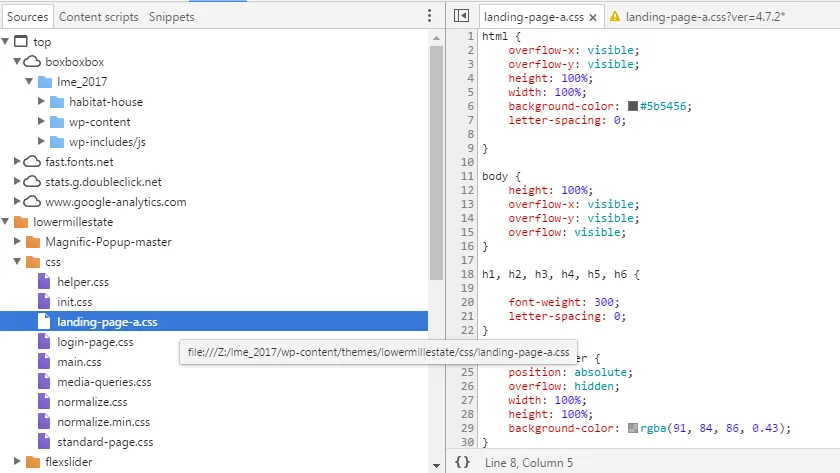
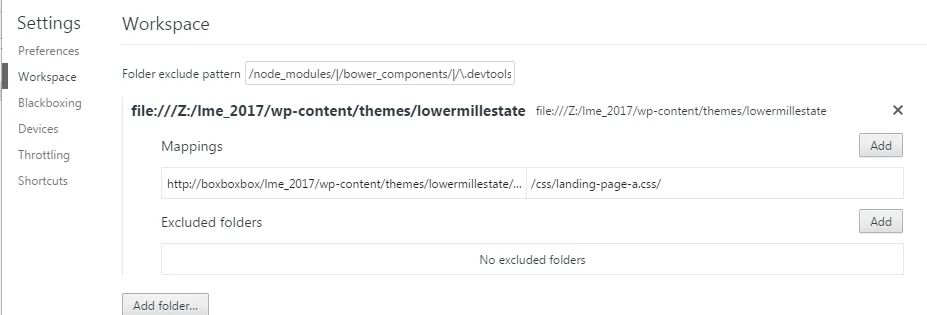
唯一稍微奇怪的是,工作区映射在建立资源链接后似乎将文件视为目录,无论是右键单击远程资源并选择“映射到文件系统资源...”还是本地资源并选择“映射到网络资源...”,但这可能一直都是这样,而我从未注意到——无论如何,我也手动添加了父目录和站点根目录的映射,但结果仍然相同;没有持久的编辑。
我通常很自豪,不愿意问关于这样的问题,而是花费很长时间自己去解决它,但现在感觉一直碰壁。如果您有类似的经历,能提供任何指导,我将非常感激。