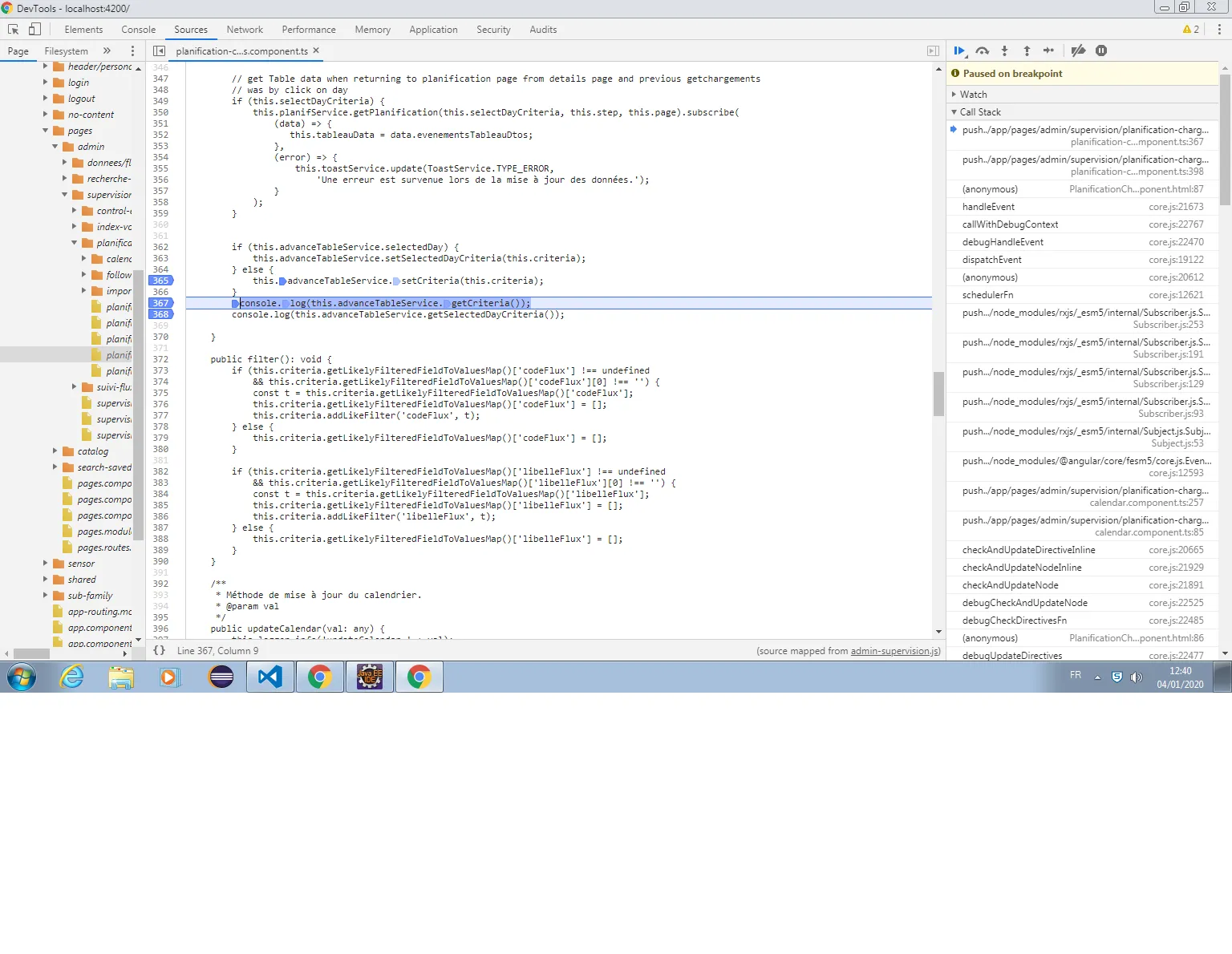
我正在调试一个Angular应用程序。我不知道发生了什么事,我的源代码以前是彩色的,但现在全都是黑色的了,当我将鼠标悬停在变量上时,我以前可以看到它的值,现在却不能。有人能告诉我如何解决这个问题吗?
通常应该像这个例子一样: https://developers.google.com/web/updates/2015/07/preview-javascript-values-inline-while-debugging 但我现在得到的是这个: 当我将鼠标悬停在变量上时,我希望显示其值。
通常应该像这个例子一样: https://developers.google.com/web/updates/2015/07/preview-javascript-values-inline-while-debugging 但我现在得到的是这个: 当我将鼠标悬停在变量上时,我希望显示其值。