在检查元素时,Chrome DevTools以前提供了一个设置来显示标尺。它在视图的两侧有一个像素标尺,并为每个元素扩展整个页面视图的边界线。
我记得以前可以在“DevTools设置/常规”中找到它。现在没有常规部分了,并且我在“DevTools设置/外观”中也没有看到它。它被移动或删除了吗?我没有找到相关的文档或讨论。
在检查元素时,Chrome DevTools以前提供了一个设置来显示标尺。它在视图的两侧有一个像素标尺,并为每个元素扩展整个页面视图的边界线。
我记得以前可以在“DevTools设置/常规”中找到它。现在没有常规部分了,并且我在“DevTools设置/外观”中也没有看到它。它被移动或删除了吗?我没有找到相关的文档或讨论。
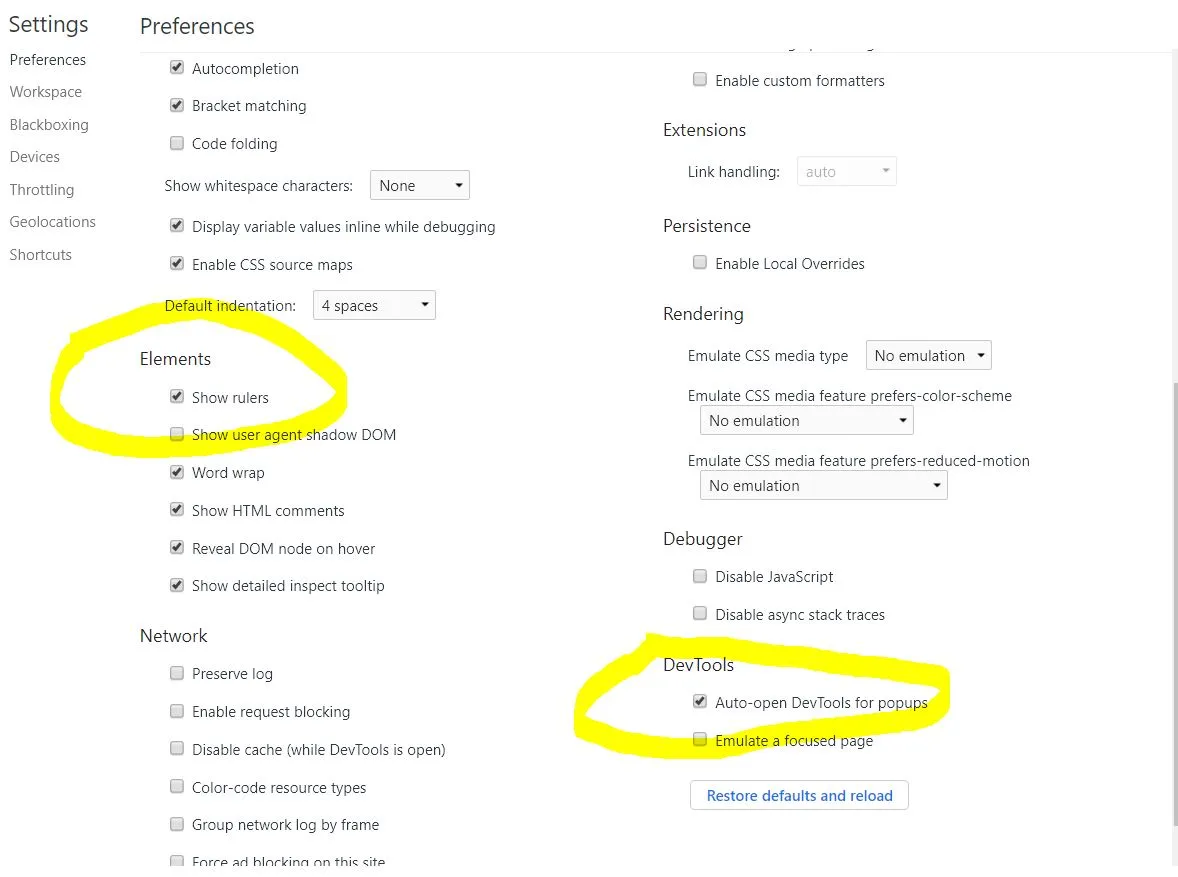
点击Chrome设置,然后: