我有一个带有CSS悬停状态的HTML元素。在鼠标悬停时,发现margin或padding存在缺陷,每次悬停时元素的内容都会滑动一点,这很烦人。
我想使用FireBug或Chrome Dev Tools进行调试,但我常遇到的问题是,在从Firebug/devtools选择元素后,我需要将鼠标移回devtools,此时悬停状态不再有效。
如何在元素处于悬停状态时使用这些工具来检查/调试HTML元素?
我有一个带有CSS悬停状态的HTML元素。在鼠标悬停时,发现margin或padding存在缺陷,每次悬停时元素的内容都会滑动一点,这很烦人。
我想使用FireBug或Chrome Dev Tools进行调试,但我常遇到的问题是,在从Firebug/devtools选择元素后,我需要将鼠标移回devtools,此时悬停状态不再有效。
如何在元素处于悬停状态时使用这些工具来检查/调试HTML元素?
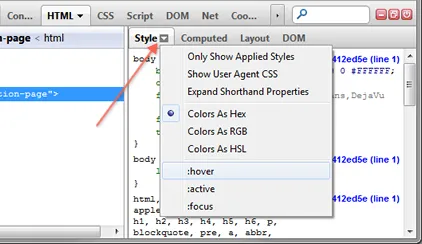
Chrome Dev Tools内置了一个:hover状态选择器,位于元素 > 样式面板中。您还可以在那里切换其他伪类(如:active)。


现在您可以看到伪类样式规则并将其强制应用于元素。
要查看像:hover这样的规则,请单击顶部右侧的小点框按钮中的样式窗格。
要将元素强制转换为:hover状态,请右键单击该元素。
或者,您可以在脚本面板中使用事件监听器断点侧边栏窗格,并选择在mouseover处理程序中暂停。