当我在调试一个网站时,有时悬停的选择器太冗长了,并且与其他选择器相似。是否有一种方法可以在Firebug中应用一种“粘性”状态来悬停规则?
例如; 我悬停在导航栏上,并想将选择器从firebug复制出来以在CSS中搜索,但是一旦我移动鼠标,选择器(显然)消失了,因为导航<li>不再悬停。
有没有办法解决这个问题?
谢谢 :)
当我在调试一个网站时,有时悬停的选择器太冗长了,并且与其他选择器相似。是否有一种方法可以在Firebug中应用一种“粘性”状态来悬停规则?
例如; 我悬停在导航栏上,并想将选择器从firebug复制出来以在CSS中搜索,但是一旦我移动鼠标,选择器(显然)消失了,因为导航<li>不再悬停。
有没有办法解决这个问题?
谢谢 :)
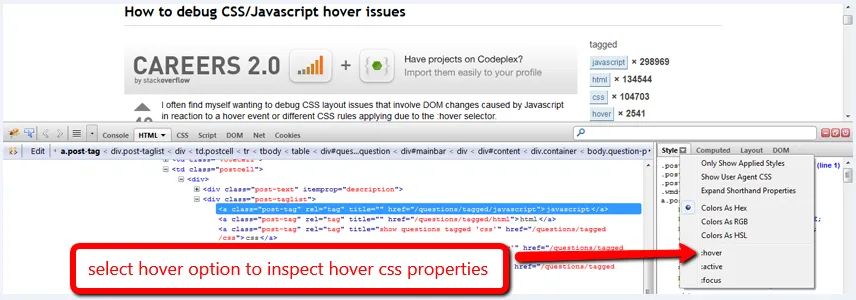
在检查链接时,Firebug显示默认的CSS状态,即应用于a:link的样式。默认情况下不显示:hover和:active样式。幸运的是,您可以通过单击“样式”并选择适当的选项来更改链接的状态:

对于我想要的,样式下拉菜单中有一个选项,用于设置元素的CSS样式。只需单击下拉菜单,然后选择:active或:hover,即可保留所选择和悬停元素的样式 :)
有时候某些物品并不会受到":hover"状态的影响,而是通过jQuery或类似方法中的mouseover事件,这种情况下你可以通过在控制台选项卡中输入以下代码手动触发(或强制触发)该事件:
$('#a-random-selector').mouseover()
希望这能帮到你,我也曾来这里寻找这个答案,但最终还是得靠自己解决。
打开火狐浏览器的Firebug和Web Developer->Inspector。在Inspector窗口中,找到鼠标悬停开始的代码行,右键单击鼠标并选择:hover。然后悬停状态将保持不变,您可以在Firebug中进行任何操作。