Android cardview在卡片周围显示了不必要的边框。我尝试过多种方法,但无法将其删除。当我给卡片设置自定义背景颜色时,就会出现这种情况。如果删除cardBackgroundColor并使用默认值,则不会显示不必要的边框。
我必须使用阴影和透明颜色代码。
以下是我的CardView布局:
我必须使用阴影和透明颜色代码。
以下是我的CardView布局:
<RelativeLayout
android:id="@+id/rlUserNamePassword"
android:layout_width="match_parent"
android:background="@android:color/transparent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin"
android:background="@android:color/transparent"
app:cardBackgroundColor="@color/form_card_bg_color"
app:cardElevation="@dimen/margin"
app:contentPadding="@dimen/margin_large"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/user" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tilName"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.yaashvi.placeandpeople.customviews.CustomEditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/username"
android:singleLine="true"
android:maxLines="1"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/margin_large"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/password" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tilPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.yaashvi.placeandpeople.customviews.CustomEditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"
android:singleLine="true"
android:maxLines="1"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView >
<LinearLayout
android:id="@+id/llGo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:orientation="vertical"
android:elevation="@dimen/margin_large"
>
<include layout="@layout/go_button" />
</LinearLayout>
</RelativeLayout>
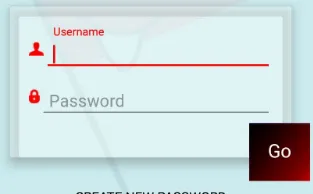
创建的视图如下所示
请注意cardview左侧、右侧和顶部的额外边框以及卡片内部的阴影。